- Skalierbare Vektorgrafik
-
Scalable Vector Graphics 
Dateiendung .svg, .svgzMIME-Type image/svg+xml[1]Entwickelt von World Wide Web Consortium Art vector image format Erweitert von XML Standard(s): SVG 1.1
SVG MobileScalable Vector Graphics (SVG, deutsch skalierbare Vektorgrafiken) ist ein Standard zur Beschreibung zweidimensionaler Vektorgrafiken in der XML-Syntax. SVG wurde im September 2001 vom W3C als Empfehlung veröffentlicht und ein Großteil des Sprachumfangs kann von den meistverwendeten Webbrowsern, mit Ausnahme des Internet Explorer, von Haus aus dargestellt werden. Beim Internet Explorer ist die Darstellung durch ein Plug-in wie den SVG-Viewer von Adobe möglich.
Animationen werden von SVG mittels SMIL unterstützt. Manipulationen des SVG-DOM sind mit Hilfe eingebetteter Funktionen via Skriptsprachen möglich. Zurzeit wird die Kombination und Integration von Standards des W3C untereinander in der Arbeitsgruppe Compound Document Formats erarbeitet.
Da SVG ein XML-basiertes Dateiformat ist, können SVG-Dateien mit Hilfe eines Texteditors bearbeitet werden. Dies bedeutet, dass die Texte, die in SVG-Dateien verwendet werden, auch für gegebenenfalls erforderliche computerunterstützte Übersetzung leichter zugänglich sind. Es gibt jedoch auch spezielle Programme zur Bearbeitung, zum Beispiel das freie Vektorgrafik-Programm Inkscape. Die empfohlene Dateiendung ist .svg oder, wenn die Datei mit gzip komprimiert ist, .svgz. Der MIME-Typ ist
image/svg+xml.[2]Inhaltsverzeichnis
- 1 Geschichte
- 2 Struktur
- 3 Koordinatensystem und -angabe
- 4 Elemente
- 5 SVG-Unterstützung in Software
- 6 SVG-Profile
- 7 Das SVG-Logo
- 8 Konferenzen
- 9 Literatur
- 10 Weblinks
- 11 Fußnoten
Geschichte
1998 wurden zwei Sprachen beim World Wide Web Consortium zur Standardisierung eingereicht:
- Vector Markup Language (VML) von Microsoft und Macromedia.
- Precision Graphics Markup Language (PGML) von Adobe, IBM, Netscape und Sun
Diese beiden Standards wurden unter dem Namen Scalable Vector Graphics vereinigt und verbessert, sodass seit August 1998 das World Wide Web Consortium (W3C) an der Spezifikation der Vektorgrafiksprache SVG arbeitete und von der im September 2001 die erste Empfehlung (engl. recommendation) unter dem Namen Scalable Vector Graphics (SVG) 1.0 Specification veröffentlicht wurde.
Die ursprünglichen Sprachen VML und PGML wurden vom W3C abgelehnt und sind deshalb kein Standard. Microsoft weigert sich, SVG als Standard anzuerkennen. Der Windows Internet Explorer unterstützt folglich nur die Microsoft-eigene Vektorsprache VML.
Aktuell ist die Spezifikation der Version 1.1, die seit dem September 2003 vom W3C empfohlen wird. Die SVG-Version 1.2 ist zur Zeit in Arbeit (Stand 2009) und steht aktuell als Entwurf zur Verfügung.
Struktur
SVG nutzt die Syntax der Extensible Markup Language (XML). Die definierte Grafik ist somit in einer Baumstruktur aus verschiedenen Elementen und diesen Elementen zugewiesenen Attributen aufgebaut.
Jede SVG-Datei beginnt, wie bei XML-basierten Sprachen üblich, mit der XML-Deklaration und der Dokumenttypdeklaration, die den benutzten Namensraum beschreibt. Dazu wird bei Letzterem ein Verweis auf die entsprechende DTD-Datei eingefügt. Darauf folgt das Start-Tag
<svg>. Die SVG-Datei wird durch das Tag</svg>abgeschlossen.<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:ev="http://www.w3.org/2001/xml-events" version="1.1" baseProfile="full" width="800mm" height="600mm"> <!--Inhalt der Datei --> </svg>
Es wird gelegentlich empfohlen, auf die Angabe des Dokumenttyps zu verzichten, da diese bei der Weiterverarbeitung unnötige Fehler produzieren kann. Ein Beispiel ist die Verwendung von RDF in den Metaangaben, die in der Spezifikation explizit erlaubt, jedoch von der DTD nicht unterstützt wird.
Mit den Attributen
width(engl.: Breite) undheight(engl.: Höhe) des SVG-Starttags<svg>wird die Größe der Grafik definiert.Koordinatensystem und -angabe
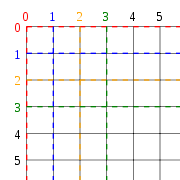
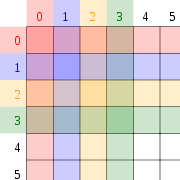
Das Koordinatensystem hat seinen Koordinatenursprung in der linken oberen Ecke des Zeichenbereichs. Es handelt sich dabei um ein zweidimensionales kartesisches Koordinatensystem, bei dem die X-Achse nach rechts und die Y-Achse nach unten weist.
Im Gegensatz zu vielen anderen Grafikformaten (z. B. Bitmaps) sind SVG-Koordinaten Gleitkomma-Zahlen und nicht Ganzzahlen. Das heißt, eine Koordinate in SVG kann quasi beliebig genau sein, während der Wertebereich ganzzahliger Pixel-Angaben in Bitmaps durch die maximale Größe des Bildes beschränkt wird.
Bei bitmapbasierten Ausgabemedien, zum Beispiel einem Monitor, bezeichnet eine SVG-Angabe wie x = 100 y = 200 nicht den ganzen Bildschirmpixel, sondern die Grenze zwischen den Pixeln. Daher bedeutet z. B. eine Angabe von viewBox="0 0 800 600" im öffnenden SVG-Tag eine mathematische Breite von 800 Einheiten. Bei Pixelgrafiken wäre dies eine mathematische Breite von 801 Einheiten, da die Spalten 0 und 800 mitgezählt würden. Bei dünnen Linien ist hier in SVG besondere Vorsicht geboten. Eine Angabe
<line x1="10" y1="300" x2="100" y2="300" stroke="#000000" stroke-width="1px" />
erzeugt, bei einer Skalierung von 1 : 1 im SVG-Tag, auf dem Monitor nicht etwa eine schwarze horizontale Linie von einem Pixel Breite auf der Pixelzeile 300, sondern eine dunkelgraue Linie mit zwei Pixel Breite auf den Pixelzeilen 299 und 300, weil die Linie genau auf dem Rand zwischen den beiden Zeilen liegt.
Erst eine Angabe von
<line x1="10" y1="300.5" x2="100" y2="300.5" stroke="#000000" stroke-width="1px" />
führt zum gewünschten Ergebnis.Elemente
SVG unterstützt drei grundsätzlich unterschiedliche Typen von Elementen:
- Vektorgrafiken, aufgebaut aus grafischen Primitiven
- Rastergrafiken, also z. B. gewöhnliche Windows Bitmap-Bilder, die extern eingebunden werden können.
- Text in einer bestimmten Schriftart, die dem Render-Programm zur Verfügung stehen muss.
Grafische Primitive von SVG
Alle grafischen Objekte in SVG bauen auf einfachen grafischen Primitiven auf. Komplexere Objekte sind dabei aus mehreren einfachen Objekten zusammengesetzt.
Pfad
Der Pfad ist das eigentliche Grundelement in SVG. Aus ihm können alle anderen Objekte (Kreise, Rechtecke, Polygone etc.) aufgebaut werden. Da das aber teilweise sehr umständlich ist, hat man diese häufigen Formen extra mit eigenen Beschreibungen versehen, die im Anschluss aufgeführt werden.
- Der Pfad wird im Attribut (d) entweder durch Koordinatenpaare (absolut) oder durch Vektoren (relativ) beschrieben. Großbuchstaben werden von Koordinaten gefolgt, Kleinbuchstaben von Vektoren. Diese Koordinaten und Vektoren bilden die Anweisungen, wie der Pfad gezeichnet werden soll.
- M/m – moveto = Stift dorthin bewegen
- L/l – lineto = mit Stift dorthin zeichnen
- Q/q – quadratische Bézierkurve (zwei Wertepaare: ein Stützpunkt, ein Zielpunkt)
- C/c – kubische Bézierkurve (drei Wertepaare: zwei Stützpunkte, ein Zielpunkt)
- Z/z – Pfad schließen
- Beispiel:
- Der absolut beschriebene Pfad
<path d="M 20 20 L 18 22 C 24 28 14 25 10 40 Q 20 45 15.33 60" />- ist identisch mit dem relativen
<path d="M 20 20 l -2 2 c 6 6 -4 3 -8 18 q 10 5 5.33 20" />- Für horizontale und vertikale Linien existiert eine entsprechend vereinfachte Notation, für Ellipsen und Kreise ist eine spezielle Notation mit sieben Werten erforderlich.
- H/h – horizontal line = horizontale Linie zeichnen (X-Wert)
- V/v – vertical line = vertikale Linie zeichnen (Y-Wert)
- A/a – elliptical arc = Bogenkurve
Kreis
Der Kreis wird mindestens durch den Radius (r) definiert. Optional kann die Position des Mittelpunktes durch die Attribute cx und cy festgelegt werden. Füllung, Art der Umrisslinie oder Transparenz werden durch das Attribut style definiert.
<circle cx="100" cy="100" r="50" />Ellipse
Die Ellipse wird durch die zwei Halbachsenradien definiert (rx und ry). Alle anderen Attribute entsprechen denen des Kreises.
<ellipse cx="100" cy="100" rx="50" ry="20" />Rechteck
Ein Rechteck kann auf nur eine konforme Art definiert werden. Diese Möglichkeit ist die Beschreibung durch die obere linke Ecke mit den Koordinaten (x und y) und die Breite (width) und Höhe (height).
<rect x="100" y="100" width="100" height="200" />- Möchte man die Ecken des Rechtecks abrunden, kann man das mit Hilfe der Attribute (rx und ry) bewerkstelligen.
Linie
Eine einfache gerade Linie wird durch die beiden Endpunkte in SVG beschrieben.
<line x1="100" y1="100" x2="200" y2="200" />Polyline
Um eine Linie über mehrere Stützpunkte zu definieren, beschreibt man sie als so genannte Polylinie. Dabei werden die einzelnen Koordinatenpaare der Stützpunkte einfach fortlaufend hintereinander geschrieben. Die Linie wird vom ersten Punkt zum zweiten Punkt gezogen, von dort weiter zum dritten Stützpunkt und so weiter.
<polyline points="100 100 200 200 300 40" />Polygon
Ein Polygon (Vieleck) wird durch seine Eckpunkte beschrieben. Wie bei der Polyline werden auch hier alle Koordinatenpaare einfach hintereinander geschrieben.
<polygon points="100 100 100 200 150 200" />Text
Zeichen und Text können mit Hilfe des Elements <text> definiert werden.
<text x="100" y="100" font-size="40px">Hallo Welt!</text>
Zudem kann Text mit weiteren Attributen formatiert werden. Neben Schriftgröße und Schriftart können auch Laufrichtung, Laufweite, Wortabstand, Farbe und weitere Formatierungsmöglichkeiten festgelegt werden. Dies geschieht mit Attribut-Angaben ähnlich der CSS-Spezifikation.
Weiterhin unterstützt SVG die Anzeige von Texten in Abhängigkeit von den Spracheinstellungen des Browsers:
<switch> <text y="20" systemLanguage="de">Hallo Welt!</text> <!-- deutsche Sprache eingestellt --> <text y="20">Hello World!</text> <!-- Standardeinstellung --> </switch>
Einfügen von Rastergrafiken
Neben grafischen Primitiven zum Zeichnen von Vektordaten gibt es auch die Möglichkeit Rastergrafiken einzubinden.
<image x="50" y="50" width="860px" height="560px" xlink:href="http://www.example.com/example.png" />
Damit das funktioniert, muss der XML-Namensraum für xlink gesetzt werden:<svg ... xmlns:xlink="http://www.w3.org/1999/xlink"> <image ... xlink:href="..." /> </svg>
Animationen
Die Tags, die für die Auszeichnung von Animationen benutzt werden, stammen aus dem XML-Multimediastandard Synchronized Multimedia Integration Language (SMIL). Zustände, welche animiert werden können, sind Transformation, Position, Sichtbarkeit, Farbe und Größe. Wichtig für das Verständnis von Animationen sind die Begriffe „Darsteller“ (das zu animierende Objekt) und „Drehbuch“ (die Zeitspanne der Animation).
Zeitangaben können von Millisekunden bis Stunden angegeben und verschieden ausgezeichnet werden. Für die meisten Animationstags wird ein Pflichtattribut benötigt, das die Art der Animation festlegt. Weitere grundlegende Komponenten sind, wie schon erwähnt, der Zeitrahmen, Zustände während der Animation (optional), der Zustand nach der Animation, und ob eine Wiederholung gestartet werden soll.
Die Eigenschaften eines Darstellers sind in SVG durch folgende Attribute festgehalten.
attributeName(was wird animiert)attributeType(XML-Teile oder Formatierungen in CSS)
Für die Zeitangabe werden logische Begriffe wie begin (engl.: Start, Beginn) end (engl.: Ende) und dur (engl. „duration“: Dauer) verwendet. Start, Wiederholungen etc. können auch von Ereignissen wie Mausberührung oder -klick abhängig gemacht werden.
Beispiel einer Animation
Quellcode der Pfadanimation:
<path id="Pfad" d="M50,100 C50,50 125,50 125,100 S200,150 200,100" fill="orange" stroke="black" stroke-width="3px" stroke-linecap="round" /> <circle cx="-10" cy="-2.5" r="5" fill="yellow" stroke="white"> <animateMotion id="kreis_ani" dur="5s" repeatCount="indefinite" begin="play.click" end="stop.click" rotate="auto"> <mpath xlink:href="#Pfad" /> </animateMotion> </circle>
Quellcode des Play-Buttons:
<polygon id="play" xlink:href="#kreis_ani" points="190,230 190,210 210,220" fill="#ff00" opacity="0.5"> <set attributeName="opacity" attributeType="XML" to="1.0" begin="mouseover"/> <set attributeName="stroke" attributeType="XML" to="#fff" begin="mouseover"/> <set attributeName="opacity" attributeType="XML" to="0.5" begin="mouseout"/> <set attributeName="stroke" attributeType="XML" to="none" begin="mouseout"/> </polygon>
Grafische Effekte/Filter
Bekannte Grafikfilter sind aus DTP-Programmen übernommen worden und arbeiten nach dem Matrizen-Prinzip, bei dem Operatoren und Funktionen die Form der Matrix ausdrücken. Es wird jede einzelne Bildposition mit dem definierten Filtereffekt berechnet und auf die nächste übertragen. Auf diese Weise lassen sich Bilder und Grafiken auf verschiedenste Art und Weise bearbeiten.
Einige der möglichen Filter:
- feTurbulence
- feDisplacement
- feGaussianBlur
Scripting
Scripting ist in SVG mittels ECMAScript (einer standardisierten Variante von JavaScript) möglich. Mit dem Document Object Model von SVG (SVG-DOM) kann man die XML-Struktur einer Grafik manipulieren und so zum Beispiel neue Elemente per Mausklick erzeugen und einfügen.
Beispiel eines Scripts in SVG
Quellcode mit implementiertem ECMAScript-Code
<?xml version="1.0" encoding="utf-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:ev="http://www.w3.org/2001/xml-events" version="1.1" baseProfile="full" width="350" height="200"> <defs><!-- Definitionsbereich, hier mit Javascript --> <script type="text/ecmascript"><![CDATA[ function wachsen(e) { var re = e.target; var breite = re.getAttributeNS(null, 'width'); breite = 1 + 1*breite ; if (breite > 250) breite = 10; re.setAttributeNS(null, 'width', breite); } ]]></script> </defs> <rect id="rechteck1" x="20" y="30" width="10" height="60" fill="blue" onmousemove="wachsen(evt)" cursor="pointer"/> <rect id="rechteck2" x="20" y="95" width="30" height="60" fill="red" onmousemove="wachsen(evt)" cursor="pointer"/> </svg>
Im Beispiel wird eine JavaScript-Funktion
wachsen()definiert, die bei Aufruf das betroffene Element um einen Pixel verbreitert. In dieser Funktion wird das Attributwidthmit der FunktiongetAttributeNS()ausgelesen, geändert und anschließend mitsetAttributeNS()neu gesetzt. Nach dem Definitionsbereich werden zwei Rechtecke definiert. Jeweils im selben Tag wird der Eventhandleronmousemovean die Funktionwachsen(evt)geknüpft.Das Ergebnis sind zwei farbige Fortschrittbalken, die wachsen, wenn man die Maus über den Balken hin und her bewegt.
Beispiel
Ein kleines Beispiel illustriert die Verwendung der einzelnen Elemente gut. Das rechts dargestellte Bild Variable Resistor.svg (Schaltbild eines Potenziometers) hat den folgenden kommentierten Quelltext:
<?xml version="1.0" encoding="utf-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:ev="http://www.w3.org/2001/xml-events" version="1.1" baseProfile="full" width="107" height="60" viewBox="-2 -5 105 55"> <!-- Anschlüsse links und rechts --> <line x1="0" y1="25" x2="100" y2="25" fill="none" stroke="black" stroke-width="3px"/> <!-- Das Widerstandsrechteck --> <rect x="10" y="15" width="80" height="20" fill="white" stroke="black" stroke-width="3px" /> <!-- Der Schleifer --> <polyline points="65 5 40 40 40 50" fill="none" stroke="black" stroke-width="3px"/> <!-- Die Pfeilspitze wird gedreht --> <polygon points="60 5 70 5 65 -5" stroke="black" stroke-width="3px" transform="rotate(33.7 65 5)" /> </svg>
SVG-Unterstützung in Software
Viele Desktop-Umgebungen benutzen zunehmend SVG unter anderem als Format für Programmsymbole, Hintergrundbilder, Mauszeiger, weil sich SVG ohne Qualitätsverluste frei skalieren lässt. Bekannte Projekte sind das Oxygen Project[3] für KDE und das Tango Desktop Project[4] für GNOME. Generell ist zu bemerken, dass viele Betriebssysteme auf ihren grafischen Benutzeroberflächen vermehrt Vektorgrafiken benutzen; der zusätzliche Ressourcenverbrauch zum Rendern wird dabei durch steigende Hardwareressourcen kompensiert oder sogar schon von den Grafikkarten übernommen.
Programme, mit denen man SVG-Dateien erstellen und anzeigen kann, sind u. a.:
- Adobe Illustrator (proprietär; Windows, Mac OS)
- Adobe InDesign Layoutprogramm, nur Export, nur Version bis 5.x (proprietär; Windows, Mac OS)
- Batik (frei; plattformunabhängig)
- Canvas X nur Export (proprietär; Windows, Mac OS)
- CorelDRAW (proprietär; Windows)
- Gnuplot (frei[5])
- GeoGebra Geometrie-Software, Export (Java)
- Geonext Export (frei; Linux, Windows, Mac OS)
- GIMP GNU Bildbearbeitungsprogramm (frei; Linux/Unix, Windows, Mac OS X)
- Graphviz Graphendarstellung (plattformunabhängig)
- Inkscape Grafik- und Zeichenprogramm (GPL; Linux/Unix, Windows, Mac OS)
- LilyPond Notensatzprogramm (GPL; Linux/Unix, Windows, Mac OS)
- Karbon14 und nur Export KChart (Bestandteile von KOffice)
- Microsoft Visio (proprietär; Windows)
- OpenOffice.org (LGPL; Linux, Windows, Solaris): Export nativ mit Einschränkungen, Import mit Plug-in
- PhotoLine Import (Shareware; Windows, Mac OS X)
- QCad 2D-CAD-Programm für Windows, Linux und Mac OS X (open source)
- Skencil (LGPL; Linux, Mac OS, Solaris, FreeBSD)
- Sketsa (proprietär; plattformunabhängig)
- VectorMagic (proprietär; plattformunabhängige Flash-Anwendung)
- Xara Xtreme (proprietär; Linux, Mac OS und Windows)
SVG-Unterstützung in Browsern
SVG wurde in erster Linie für das World Wide Web entworfen. Viele Webbrowser können es ohne weiteres darstellen, d. h. sie benötigen kein SVG-Zusatzprogramm (Browser-Erweiterungspack). Animationen mit absoluter Zeitangabe (Wallclock) unterstützt keiner der hier genannten Browser, auch mit Plugin nicht.
Rendering-Engine Webbrowser native Unterstützung Unterstützung
mit Plug-insGrundformen Scripting Animationen Presto Opera 9.x vollständig — Gecko Firefox 3.0 vollständig teilweise — Firefox 2.0 teilweise vollständig keine — KHTML Konqueror 4.1 vollständig teilweise — WebKit Safari 3.1 vollständig keine — Google Chrome (Beta) teilweise keine — Amaya 10 vollständig keine teilweise — Trident Internet Explorer 8 keine vollständig[6] Internet Explorer 7 keine vollständig[6] Internet Explorer 6 keine vollständig[6] Die US-amerikanische Softwarefirma Adobe Systems entwickelte einige Jahre einen Viewer für SVG, der gegenwärtig nach wie vor in verschiedenen Browsern auf mehreren Plattformen genutzt werden kann. Über die aktuelle Version hinaus existiert eine Betaversion des Adobe SVG-Viewers in der Version 6 (Preview 1, mit Datum Juli 2003), die eine verbesserte Unterstützung der Standards und Verbesserungen bei der Integration in Mozilla Firefox beinhaltet. Das Projekt dürfte jedoch seit Sommer 2003 ruhen und mittlerweile hat Adobe offiziell bekanntgemacht, dass das Projekt eingestellt wurde. 2006 teilte Adobe mit, den Support des SVG-Viewers zum 1. Januar 2009 einzustellen.[7] [8] Beobachter gehen davon aus, dass diese Entscheidung mit der Akquise von Macromedia durch Adobe zusammenhängt. SVG in Verbindung mit SMIL wird als Konkurrenz zum proprietären Flash angesehen, für das Macromedia Bearbeitungswerkzeuge herstellte.[9]
Eine weitere Möglichkeit SVG zu nutzen bietet sich unter Zuhilfenahme von JavaScript-Bibliotheken wie dojo.gfx oder Raphaël. Beide Funktionieren nach folgendem Prinzip: Man beschreibt die Bildelemente in JS-Syntax, und die Bibliothek generiert entweder SVG oder eine andere, vom Browser unterstützte Darstellungsform (für den Internet Explorer z.B. VML). Das bedeutet allerdings, dass nicht alle Funktionen der jeweiligen Formate auf breiter Front unterstützt werden, sondern nur eine gemeinsame Teilmenge der Funktionen auf diese Weise zur Verfügung stehen.
SVG-Profile
In SVG gibt es 3 Profile, die für die Darstellung auf unterschiedlichen Ausgabegeräten abgestimmt sind. Sie werden im Wurzelelement (SVG) mit dem Attribut baseProfile angegeben. Sie sind abwärtskompatibel, da manche Elemente nicht implementiert sind.
- SVGF (baseProfile="full") ist für Computer als Ausgabegerät gedacht und unterstützt SVG komplett
- SVGB (baseProfile="basic") ist für PDAs
- SVGT (baseProfile="tiny") ist für Mobiltelefone
Das SVG-Logo
Um ein einheitliches Markenzeichen für SVG zu schaffen, wurde von SVG.org, unterstützt u. a. von Sun und Opera, ein Logowettbewerb ins Leben gerufen. Bis zum 1. Oktober 2006 waren Designer aufgerufen, eigene Vorschläge für ein SVG-Logo einzureichen. Dieses soll in Software und auf Webseiten, die SVG verwenden, eingesetzt werden. Am 17. Dezember 2006 wurde der Gewinner bekannt gegeben.
Konferenzen
Die SVG Open ist eine internationale Konferenz, die sich mit allem rund um das Thema SVG beschäftigt.
- Mountain View, USA, 02. bis 04. Oktober 2009[10]
- Nürnberg, Deutschland, 26. bis 28. August 2008[11]
- Minato, Tokio, Japan, 4. bis 7. September 2007
- Enschede, Niederlande, 15. bis 18. August 2005
- Tokio, Japan, 7. bis 10. September 2004
- Vancouver, Kanada, 13. bis 18. Juli 2003
- Zürich, Schweiz, 15. bis 17. Juli 2002
Literatur
- Alexander Adam: SVG, Scalable Vector Graphics, m. CD-ROM. Franzis Verlag, 2002, ISBN 978-3-7723-6190-6.
- Marcel Salathé: SVG - Scalable Vector Graphics . ... für professionelle Einsteiger. Markt+Technik, München 2001, ISBN 978-3-8272-6188-5.
- Helma Spona: SVG - Webgrafiken mit XML. vmi-Buch, 2001, ISBN 978-3-8266-7181-4.
- Nicole Ueberschär, André M. Winter: Visualisieren von Geodaten mit SVG im Internet. Wichmann, 2006, ISBN 978-3879074310.
Weblinks
- Scalable Vector Graphics (SVG) Specification beim World Wide Web Consortium (englisch)
- Scalable Vector Graphics Tiny (SVGT) Specification beim World Wide Web Consortium (englisch)
- Tutorial zum Thema SVG mit Beispieldateien
- Datenverdrahten Code und Informationen
- SVG.org Community-Website mit Wiki
- selfsvg.info Informationen und Tutorials
- Links zum Thema SVG im Open Directory Project
- Tabellarische Auskunft über SVG-Unterstützung in Browsern (englisch)
Fußnoten
- ↑ M Media Type registration for image/svg+xml
- ↑ Introduction - SVG 1.1 - 20030114
- ↑ siehe auch: „Oxygen Project“ in der englischen Wikipedia; Homepage der Entwickler
- ↑ siehe auch: „Tango-Desktop-Project“ in der englischen Wikipedia; offizielle Homepage
- ↑ SourceForge.net Repository - [gnuplot] View of /gnuplot/Copyright
- ↑ a b c Vollständige SVG-Unterstützung mit Adobe SVG-Viewer 3, siehe hierzu auch „SVG-Unterstützung in Browsern“
- ↑ Adobe - Adobe SVG Viewer download area
- ↑ Adobe stellt SVG-Viewer ein
- ↑ Golem.de
- ↑ Homepage SVG Open 2009
- ↑ Homepage SVG Open 2008
Standards des World Wide Web ConsortiumsEmpfehlungen (recommendations): Canonical XML | CDF | CGI | CSS | DOM | HTML | MathML | OWL | PLS | RDF | RDF-Schema | SISR | SMIL | SOAP | SRGS | SSML | SVG | SPARQL | Timed Text | VoiceXML | WSDL | XForms | XHTML | XML | XML Base | XML Events | XML Information Set | XML Schema | XML Signature | XPath | XPointer | XQuery | XSL Transformation | XSL-FO | XSL | XLink
Anmerkungen (notes): XHTML+SMIL | XAdES
Arbeitsentwürfe (working drafts): CCXML | CURIE | InkML | XFrames | XFDL | WICD | XHTML+MathML+SVG | XBL | XProc | HTML 5
Wikimedia Foundation.