- Thinlet
-
Dieser Artikel wurde aufgrund von inhaltlichen Mängeln auf der Qualitätssicherungsseite der Redaktion Informatik eingetragen. Dies geschieht, um die Qualität der Artikel aus dem Themengebiet Informatik auf ein akzeptables Niveau zu bringen. Hilf mit, die inhaltlichen Mängel dieses Artikels zu beseitigen und beteilige dich an der Diskussion! (+)
Begründung: Wichtige lexikografische Daten fehlen, siehe Wikipedia:Richtlinien_Software#Was_muss_in_einem_Softwareartikel_stehen?. Der Artikel besteht großteils aus einer Anleitung, was unerwünscht ist, siehe WP:WWNI Punkt 9.--Is it now? 05:59, 5. Feb. 2009 (CET)Thinlet ist eine Java-Bibliothek, die zur Erzeugung von grafischen Oberflächen (GUI) genutzt werden kann. Sie basiert rein auf AWT und kommt auch mit alten JREs aus. Sie kann leicht in Javaprojekte eingebunden werden. Die GUI wird als XML beschrieben, was einerseits den Entwurf der GUI stark beschleunigt und sich anderseits in einem schlanken, eleganten Source-Code bemerkbar macht. Ein Nachteil zur Programmierung von grafischen Oberflächen mit Swingelementen besteht darin, dass Thinlet nicht die Tiefe an Visualisierungsmöglichkeiten bietet.
Inhaltsverzeichnis
Erstellen einer grafischen Oberfläche
Im Folgenden werden die Grundelemente erklärt, die zur Erstellung einer grafischen Oberfläche mit Thinlet benötigt werden. Die GUI wird in einer XML-Datei mit Hilfe von Tags beschrieben. Dies erinnert stark an den Aufbau von HTML-Seiten bzw. den Tabellen dort. Man baut also die Oberfläche wie eine Tabelle auf. Man definiert am Anfang, wie viele Spalten die Oberfläche haben soll, und füllt dann Reihe für Reihe die Zeilen mit Inhalt.
Das umschließende Tag lautet <panel columns="4" gap="5" top="5" left="4" > … </panel> columns ist die Definition der Anzahl von Spalten. Die anderen Werte geben Abstände zu anderen Elementen der Tabelle an.
Jetzt muss man die Tabelle reihenweise Element für Element füllen. Dies können Labels, Textfelder, Buttons, Textareas und vieles mehr sein. Hat man in diesem Beispiel 4 solcher Elemente definiert, ist die erste Reihe damit "fertig" und das nächste Element wird in der zweiten Reihe platziert. Möchte man in einer Reihe weniger als 4 Elemente platzieren, muss man das Attribut colspan="xy" setzen, damit die Reihe voll ist.
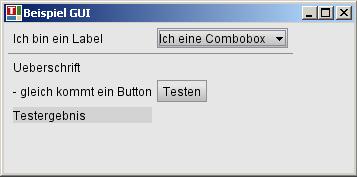
Hier der Inhalt der beispiel.xml, welche für die folgende Beispiel-GUI zum Einsatz kommt.
<panel columns="5" gap="5" top="5" left="4" > < !-- erste Zeile: --><label /> <label text="Ich bin ein Label" /> <combobox name="combo_1" editable="false" colspan="2" selected="0"> <choice text="Ich eine Combobox" /> </combobox>
< !-- zweite Zeile: -->
<separator colspan="5" />< !-- dritte Zeile: -->
<label /> <label text="Ueberschrift" alignment="left" colspan="4"/>
< !-- vierte Zeile: -->
<label /> <label text="- gleich kommt ein Button"/> <button text="Testen" action="Testen()" /> <label colspan="2" />
< !-- fünfte Zeile: -->
<label /> <label text="Testergebnis" name="ergebnis" background="211,211,211"/> <label colspan="3"/>
</panel>
Diese Konfiguration erzeugt folgende Oberfläche:
Einbinden der grafischen Oberfläche in ein Javaprogramm
Die Einbindung ist recht einfach. Folgende Punkte müssen durchgeführt werden.
1. Die Klasse, welche die GUI darstellen und handhaben soll, muss von Thinlet erben public class Class_xyz extends Thinlet 2. Über den FrameLauncher muss definiert werden, welche Klasse als EventHandler für die grafische Oberfläche dient. Dies wird mit dem 2. Parameter bestimmt. Die letzten beiden Parameter geben die Größe der GUI an. new FrameLauncher("Titel", new Klassenname(), 350, 150) 3. Die GUI-Beschreibung, also die .xml-Datei, muss eingelesen werden. add(parse("beispiel.xml"))Funktionalität in die grafische Oberfläche einbauen
Um jetzt beispielsweise auf einen gedrückten Button zu reagieren, muss man diesem ein action-Attribut hinzufügen.
<button text="Testen" action="Testen()" /> Wenn dieser Button gedrückt wird, wird die Methode Testen() in der Klasse, die als EventHandler definiert, ausgeführt.
Anmerkung: Wenn man ein action-Attribut in der-XML Datei zuweist, muss man zumindest das Grundgerüst der entsprechenden Methode erstellen, sonst wirft Thinlet eine NullPointerException.Elemente auf der grafischen Oberfläche suchen
Es besteht die Möglichkeit, nach definierten Tags zu suchen. Dies ist vor allem dann nützlich, wenn man Ausgaben in bestimmten Ausgabefeldern darstellen möchte. Dazu muss man z. B. dem textfield in der .xml-Datei ein name-Attribut zuordnen (name="Name_des_Textfields"). Jetzt kann man im Javaquellcode mit folgender Anweisung das Element finden: Object thinlet_textfield = find("Name_des_Textfields"); Mit folgender Anweisung lässt sich dann z. B. eine Ausgabe erzeugen: setString(thinlet_textfield, "text", "Hier kommt der Ausgabetext hin");
Weblinks
- leicht verständliches Tutorial (deutsch)
- ausführliches Tutorial (englisch)
Wikimedia Foundation.