- Drag & Drop
-
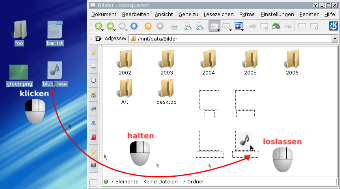
Drag and Drop, oft auch Drag & Drop oder Drag'n'Drop, deutsch „Ziehen und Fallenlassen“, kurz D&D, ist eine Methode zur Bedienung grafischen Benutzeroberflächen von Rechnern durch das Bewegen grafischer Elemente mittels eines Zeigegerätes. Ein Element wie z. B. ein Piktogramm kann damit gezogen und über einem möglichen Ziel losgelassen werden. Dieses kann zum Beispiel markierter Text oder das Symbol einer Datei sein. Im Allgemeinen kann Drag and Drop genutzt werden, um Aktionen auszuführen oder Beziehungen zwischen zwei abstrakten Objekten herzustellen.
Inhaltsverzeichnis
Grundlagen
Ursprünglich ist Drag & Drop eine Visualisierung von Kopieren und Einfügen (bzw. Ausschneiden und Einfügen, also Verschieben) für diverse Datenelemente – im Unterschied dazu nutzt es aber nicht die Zwischenablage, sondern die Puffer Betriebssystem-naher Kommandos.
Als wohl intuitivste Form der Interaktion mit einem gewöhnlichen PC hielt Drag and Drop rasch Einzug in viele Anwendungen des Personal Computers. Wann und von wem Drag and Drop erfunden wurde ist umstritten. Nach der Entwicklung der Schreibtischmetapher am PARC, welches die Rechte in den 1970ern an Apple verkaufte, perfektionierte Apple das GUI zum Human Interface und definierte auch erstmals die Human Interface Guideline[1] als Vorgabe für die Gestaltung von Benutzeroberflächen. Hierin werden u.a. auch die wesentlichen Kriterien für eine gute Drag-and-Drop-Umsetzung beschrieben.
Heute geht Drag & Drop aber über ober das verschieben von Datenelementen hinaus, und umfasst neben diesem Aspekt auch das „Bewerfen von Programmen mit Dateien“ - hierbei visualisiert es Interprozesskommunikation, also etwa Aufrufe-Parameter eines Programms, oder innerhalb einer Anwendung den Aufruf von Subroutinen und Modulen. Den Benutzer braucht dabei die Syntax, die der Aktion zugrundeliegt, nicht zu kümmern.
Auf einer modernen GUI der gängigen Betriebssysteme kann man im allgemeinen die meisten Elemente auf andere ziehen, der Effekt hängt vom jeweiligen Typus der Elemente ab, und davon, ob man die linke oder rechte Maustaste (bzw. die Entsprechung anderer Zeigegeräte) beim Ziehen gedrückt hält.
Visualisierung
Bei einer vollständigen Umsetzung erhält der Benutzer an allen signifikanten Stellen einer Drag-and-Drop-Operation eine sofortige Rückmeldung:
- Markieren des Elements
- Visualisierung des Ziehens, und Verlassen des Ursprungsortes
- Anzeigen einer Drop-Möglichkeit
- Rückmeldung beim Fallenlassen
Markieren des Elements
Da Drag als Ziehen mit gedrückter Maustaste definiert ist, wird die Operation immer durch Bewegen des Mauszeigers auf das Objekt und Drücken einer der Tasten eingeleitet. Eine Auswahl des Elements ist in der Regel mit dem Beginn des Drag-and-Drop-Vorgangs verbunden. Nur selten stößt man auf die unpraktischere Variante, das zu ziehende Element zuvor extra angeklickt haben zu müssen.
Ein Spezialfall ist das Ziehen mehrerer Objekte. Diese müssen zuerst alle ausgewählt werden. Oft geschieht auch dies wiederum per Drag and Drop mit einem so genannten „Gummiband“ (ribbon oder Markierungsrechteck, Visualisierungsersatz für gedrückte Shifttaste). Hierbei werden Objekte innerhalb eines rechteckigen Gebiets zwischen Start- und Endpunkt der auswählenden Drag-Operation ausgewählt. Nochmaliges Drücken der Maustaste über einem der ausgewählten Elemente leitet das Ziehen aller Elemente ein.
Ziehen
Vollständige Drag-and-Drop-Umsetzungen geben eine visuelle Rückmeldung, sobald der Benutzer ein Element zieht, also die Maus bei gedrückt gehaltener Maustaste verschiebt. Um während des Ziehens das Auffinden eines Zielobjekts zu erleichtern, wird das gezogene Element häufig halbtransparent dargestellt, so dass der Untergrund durchschimmert: Es „teilt“ sich in das am ursprünglichen Ort, und das gezogene Abbild der ausgewählten Elemente mit dem Cursor mitbewegt und so die Drag-and-Drop-Möglichkeit angezeigt.
Anzeige einer Drop-Möglichkeit
Häufig wird angezeigt, welche Aktion das Ziehen eines Elements auslöst. Zieht der Benutzer ein Element über ein mögliches Drop-Ziel, so ist dies an dem gezogenen oder „berührten“ Element erkennbar. Kann ein Element in einen Bereich gezogen werden, so wird dieser Bereich meist besonders hervorgehoben. Dies geschieht jedoch wiederum nicht, wenn der Benutzer innerhalb des Bereichs eine neue Drop-Möglichkeit überfährt. Dann wird diese hervorgehoben.
Meist geschieht das Hervorheben einer Drop-Möglichkeit durch Rahmen oder Farbänderungen. In Spezialfällen wie zum Beispiel beim Arrangieren von mehreren Elementen wird auch oft eine Einfügemarke eingeblendet oder eine Lücke geschaffen, wo das gezogene Element platziert werden wird. Beim Ziehen einer Datei auf ein Ordner-Icon kann mittels kleiner Symbole kenntlich gemacht werden, ob die Datei einfach verschoben, kopiert oder eine Verknüpfung der Datei erzeugt wird.
Manche Anwendungen ermöglichen das Öffnen und/oder Sichtbar-Machen von verdeckten Inhalten, wenn der Benutzer mit dem Cursor einen Moment auf geschlossenen oder halb verdeckten Objekten verharrt, etwa Aktivieren eines Fensters, auch mit Autoraise minimierter Fenster.
Sollte ein Drop auf ein Element keinen Sinn ergeben (zum Beispiel Ordner in sich selbst legen), so bleibt oft nicht nur eine Hervorhebung aus, sondern es erscheint manchmal auch ein zusätzlicher Hinweis in Form eines Verbotsschilds oder ähnliches neben dem Zeiger. Bei Drag-and-Drop mehrerer Elemente kommt es in der Regel nur zu einer Anzeige einer Drop-Möglichkeit, wenn alle gezogenen Elemente für die auszuführende Aktion geeignet sind.
Drop (Loslassen)
Nach dem Drop (deutsch loslassen oder fallen lassen) eines Elements erhält der Benutzer fast immer eine Rückmeldung über den Erfolg seiner Aktion.
Nach erfolgreichen Drag and Drop verschwindet die Hervorhebung des Drop-Ziels. Wurde ein Element verschoben, so verschwindet es spätestens mit Loslassen der Maustaste von seinem bisherigen Platz und erscheint an seiner neuen Position. Für längerdauerende Aktionen erscheinen Visualisierungen wie die Sanduhr oder andere Fortschrittsanzeigen.
Wurde Drag and Drop über keinem möglichen Drop-Element beendet oder ist die Aktion mit dem gezogenen Element nicht sinnvoll (s.o.) so wird dies meist dadurch angedeutet, dass die an den Cursor gehefteten Symbole zurück an ihren Ursprung „hüpfen“. Sollten weitere Einstellungen oder eine Bestätigung nötig sein, so erscheinen diese nach Beenden des Drag and Drop und vor Ausführung der Aktion, etwa als Dialogfenster.
Manchmal bleiben Elemente auch nach erfolgreichem Drag and Drop weiterhin ausgewählt, oder es werden mehrere gleichzeitig losgelassene Elemente gemäß der Reihenfolge ihrer Auswahl verschoben.
Anwendungsbereiche
Übersicht
Für folgende Befehle hat sich Drag and Drop als intuitivste Bedienmöglichkeit durchgesetzt:
- Ziehen eines Datei-Symbols (Icons) auf ein Ordnersymbol, um die Datei zu verschieben, zu kopieren oder eine Verknüpfung zu erstellen
- Ziehen markierten Textes bei der Bearbeitung eines Dokuments
- Ziehen eines Icons auf ein Programm-Symbol oder in ein Fenster, um es zu öffnen oder zu bearbeiten
- Drag and Drop, um Objekte in einer Leiste oder Liste neu zu arrangieren
- Drag and Drop eines Objekts, um es einer Warteschlange hinzuzufügen
- Drag and Drop eines Befehls auf das Objekt, auf das angewandt werden soll (zum Beispiel Farbe auf ein einzufärbendes Objekt)
- Verschieben von Bildausschnitten in der Bildbearbeitung
- Hantieren an Pfaden einer Vektorgrafik
- GIS-Funktion des Panning zum Verschieben einer Karte
Drag and Drop in Web-Schnittstellen
Mit zunehmendem Aufkommen von Web-Anwendungen und -Diensten mit DHTML nehmen auch die Bemühungen, Drag and Drop in Internetseiten umzusetzen, zu. Sowohl Browserhersteller wie Microsoft mit dem dataTransfer-Object[2] als auch verschiedene Webentwickler versuchen die Entwicklung intuitiver Web-Schnittstellen mit Drag and Drop zu ermöglichen. Insbesondere das gleichzeitige Ziehen verschiedener Elemente und die Anzeige einer Drop-Möglichkeit war lange nur in einzelnen Browsern möglich. Dies wird wichtig, sobald Elemente auf der Webseite nicht nur verschoben, sondern mit dem Loslassen der Maus Aktionen ausgelöst werden sollen. (vgl. oben)
Die erste vollständige Umsetzung in allen gängigen Browsern gelang zwei deutschen Studenten mit Virtos.net. Das Internet-Projekt wurde bei Jugend forscht vorgestellt[3] und unter anderem von der Eduard-Rhein-Stiftung mit dem Konrad-Zuse-Jugendpreis ausgezeichnet.
Eine weitere Variante von Drag and Drop in Web-Schnittstellen stellt die DHTML-API von Walter Zorn[4] dar. Diese Funktionsbibliothek steht zwar anderen Web-Entwicklern im Rahmen der Software-Lizenz LGPL für die freie Integration in eigene Projekte zur Verfügung, unterstützt jedoch keine Anzeige der Drop-Möglichkeit während des Ziehens, was den Einsatzbereich der Programmierschnittstelle einschränkt.
Weblinks
- Übersicht (PDF): Drag and Drop, Copy and Paste, weitere Hotkeys unter Windows XP
- C# Drag and Drop
- Drag and Drop in HTML 5
- Übersicht über Drag & Drop im MSDN
Einzelnachweise
- ↑ Human Interface Guideline, developer.apple.com
- ↑ dataTransfer-Object, msdn.microsoft.com
- ↑ Virtos.net, jugend-forscht.de
- ↑ DHTML-API, walterzorn.de
Wikimedia Foundation.