- Layoutmanager
-
Layoutmanager bezeichnet in der objektorientierten Programmierung Klassen, die sich um die Anordnung visueller Komponenten in einem übergeordneten Container (z. B. einem Fenster) kümmern. Dabei wird nicht im klassischen Sinne jede Komponente eine Position und Größe mittels Pixelkoordinaten positioniert, sondern der Layoutmanager besitzt ein definiertes Regelwerk, wie die Komponenten angeordnet werden sollen. Der wichtigste Vorteil von Layoutmanagern gegenüber der absoluten Positionierung ist die Unabhängigkeit von Zeichensatz- und Fenstergrößen.
Die wohl bekannteste Programmiersprache, deren primäres GUI intensiv mit Layoutmanagern arbeitet, ist Java.
Inhaltsverzeichnis
Layoutmanager in Java (Klassennamen)
Beispiele
- BorderLayout
- BoxLayout
- CardLayout
- FlowLayout (Standardmäßig aktiviert)
- GridBagLayout
- GridLayout
- OverlayLayout
- SpringLayout
FlowLayout
Beim standardmäßig aktivierten FlowLayout werden die Komponenten einfach hintereinander angeordnet, in der Reihenfolge, wie sie auf dem Panel eingefügt wurden. Wenn das Ende des Frames erreicht ist, wird ein Zeilenumbruch erzeugt.
BorderLayout
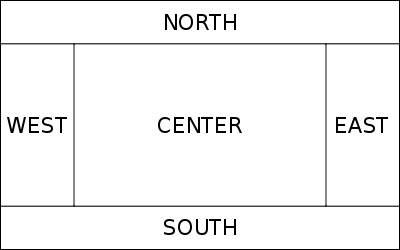
Exemplarisch soll das BorderLayout beschrieben werden. In einem BorderLayout können fünf Komponenten angeordnet werden. Als Anordnungsregeln kann den fünf Komponenten die „Richtung“ mitgegeben werden: NORTH, EAST, SOUTH, WEST und CENTER. Folgende Grafik veranschaulicht, wo sich die Komponenten dann befinden (bitte beachten: ein LayoutManager zeigt niemals Linien, Ränder oder Rahmen an; die hier gezeigten Linien dienen nur zur Verdeutlichung der Grenzen der einzelnen Komponenten):
Üblicherweise ordnet man in einem BorderLayout Container mit weiteren Komponenten und individuellen Layouts an. So kommt es zum Beispiel häufig vor, dass man EAST und WEST NORTH und SOUTH übergeordnet haben will, so dass sich EAST und WEST über die volle Höhe erstrecken und NORTH und SOUTH nicht die volle Breite bekommen, sondern die Breite von CENTER. Dies lässt sich einfach realisieren, indem man im äußeren BorderLayout NORTH und SOUTH komplett leer lässt, CENTER aber wieder mit einem BorderLayout füllt, indem man nun NORTH und SOUTH anpassen kann.
Beispielsweise würde man ein Panel (Container für GUI-Komponenten) im NORTH-Bereich mit einem FlowLayout anlegen, um dort gegebenenfalls Symbolleisten-Schaltflächen anzulegen. Im SOUTH-Bereich legt man ein Panel an (ebenfalls mit eine FlowLayout, aber mit rechtsbündiger Ausrichtung), um zum Beispiel ein OK- und Abbrechen-Schaltfläche anzulegen. Den CENTER-Bereich nutzt man mit einem Panel mit GridBagLayout für Eingabe-Elemente. Die Bereiche WEST und EAST könnte man unbesetzt lassen. Der LayoutManager würde die Komponente im CENTER-Bereich nach rechts und links komplett ausdehnen lassen.
Wikimedia Foundation.