- Dropdown-Liste
-
Eine Dropdown-Liste (auch Drop-down-Liste, von englisch to drop down ‚herunterfallen‘) ist ein Element einer grafischen Benutzeroberfläche, das durch eine Benutzeraktion (zum Beispiel einen Mausklick auf eine zugehörige Schaltfläche oder ein Tastaturkürzel) ein „nach unten herausfallendes“ Listenfeld sichtbar macht.
Das ähnliche Dropdown-Menü bezieht sich nicht auf Ein-/Ausgabeelemente, sondern auf Steuerelemente für Befehle in Menüleisten von Programmen.
Inhaltsverzeichnis
Anwendungsbereich
Dropdown-Listen werden meist dort eingesetzt, wo eine Permanentanzeige eines Listenfeldes die Übersichtlichkeit im Bildschirmarbeitsbereich stören würde. Im aufklappenden, anfangs nicht sichtbaren Bereich kann der Benutzer einen der vorgegebenen Auswahlwerte (Option) markieren. Dieser oder ein damit verknüpfter Wert wird in der Regel in einem dafür bestimmten, meist darüberliegenden (Text-)Eingabefeld angezeigt und als aktiver Wert übernommen.
Wie alle Listenfelder kann die Dropdown-Liste auch mehrspaltig sein. Dies ist dann sinnvoll, wenn zum Beispiel in einer separaten Spalte Erläuterungen zu den Auswahlwerten gegeben werden sollen oder dann, wenn mehrere miteinander in Verbindung stehende Werte in den Tabellenzeilen angezeigt werden sollen, die nach der Auswahl in ein mehrspaltiges Eingabefeld bzw. in eine entsprechende Anzahl von Einzeleingabefeldern übernommen werden sollen. Bei umfangreichen Listen können im Dropdown-Listenfeld die sichtbaren Auswahlwerte auf eine bestimmte Anzahl begrenzt dargestellt und die Navigation in der Liste durch den Einsatz von Bildlaufleisten unterstützt werden.
Die Kombination eines Eingabefeldes mit einem Dropdown-Listenfeld und ggf. einer entsprechenden Schaltfläche wird als Combobox bezeichnet.
Beispiele





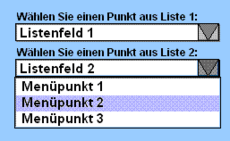
„Listenfeld“ mit Grafiken Abb.: Durch eine Benutzeraktion wird die Dropdown-Liste einer Combobox jeweils unten sichtbar.
Dropdown-Listen in HTML
In HTML[1] werden Dropdown-Listen mit dem HTML-Element
<select …>definiert, die einzelnen Auswahlpunkte der Liste mit<option>-Tags.Auswahlpunkte können mit dem
<optgroup>-Tag in Gruppen untergliedert werden, wobei aber nur eine Untergliederungsebene zulässig ist. Mit einer solchen einfachen Baumstruktur können zum Beispiel Navigationsmenüs auf Websites platzsparend dargestellt werden. Es ist Webbrowser-abhängig, wie mit dem<optgroup>-Tag gruppierte Auswahlpunkte dargestellt werden: Manche Browser stellen sie als Dropdown-Menü mit ausklappbaren Untermenüs dar, andere als eine untergliederte Dropdown-Liste mit Gruppenüberschriften und leicht eingerückten Auswahlpunkten.[2]Siehe auch
Weblinks
Einzelnachweise
- ↑ Auswahllisten, Radio-Buttons und Checkboxen. In: SELFHTML. Abgerufen am 11. Juni 2008.
- ↑ Verschachtelte Auswahllisten (Menüstruktur) definieren. In: SELFHTML. Abgerufen am 11. Juni 2008.
Wikimedia Foundation.
