- Online-Programm
-
Eine Webanwendung oder Webapplikation ist ein Computer-Programm, das auf einem Webserver ausgeführt wird, wobei eine Interaktion mit dem Benutzer ausschließlich über einen Webbrowser erfolgt. Hierzu sind der Computer des Benutzers (Client) und der Server über ein Netzwerk, wie das Internet oder über ein Intranet miteinander verbunden, so dass die räumliche Entfernung zwischen Client und Server unerheblich ist.
Inhaltsverzeichnis
Funktionsweise
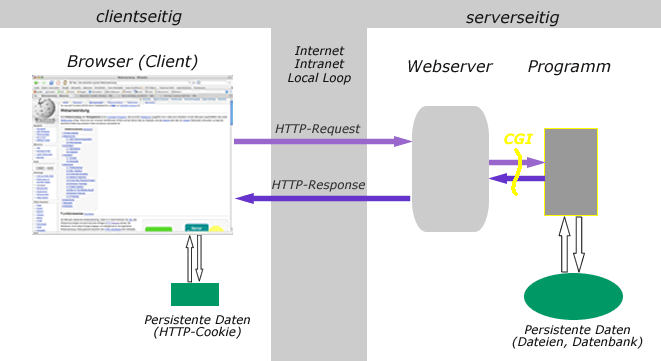
Der Benutzer startet eine Webanwendung, indem er in einem Browser die URL des Webservers eingibt und damit die erste Anfrage (HTTP-Request) sendet. Der Webserver nimmt diese Anfrage entgegen und übergibt sie an ein Programm. Dieses generiert daraufhin den HTML-Quellcode einer Webseite, welche vom Webserver zurück an den Browser des Benutzers geschickt wird (HTTP-Response). Diese Webseite ist die grafische Benutzeroberfläche der Webanwendung.
Betrachtet man Webanwendungen als Schichtenarchitekturen, so entspricht der Browser der Präsentationsschicht (Thin Client).
Durch das Anklicken eines Hyperlinks auf dieser Webseite oder durch das Ausfüllen und Absenden eines Formulares startet der Benutzer eine erneute Anfrage an den Webserver. Hierbei werden typischerweise weitere Informationen, wie z. B. die in dem Formular getätigten Eingaben (HTTP POST), die Parameter des Links (HTTP GET) und die Daten eines HTTP-Cookie, an den Webserver übermittelt und als Eingabe durch die Webanwendung verarbeitet. Das Common Gateway Interface definiert die Daten-Schnittstelle zwischen Webserver und Webanwendung. Die Ausgabe der Webanwendung wird vom Webserver als Antwort an den Browser gesendet.
Die Abarbeitung eines solchen HTTP-Requests durch die Webanwendung nennt man auch Request Cycle.
Typischerweise entstehen bei der Benutzung einer Webanwendung Daten (z. B. Bestelldaten eines Webshop, Sessiondaten), die dauerhaft gespeichert werden müssen. Solche persistenten Daten werden serverseitig durch Datenbankserver oder auch in Dateien gespeichert. Benutzerbezogene Daten können auch clientseitig durch HTTP-Cookies gespeichert werden.
Während eine Webanwendung ursprünglich nur den HTML-Quellcode der Webseiten generiert hat, werden inzwischen auch beliebige andere Elemente, die in einem Browser dargestellt werden können, generiert. Dazu gehören vor allem Bilder, PDF-Dokumente oder Flash-Animationen.
Architektur
Eine Webanwendung läuft in der Regel auf dem Webserver, kann aber insbesondere im professionellen Bereich auch auf einen oder mehrere Application-Server ausgelagert sein, welche von einem oder mehreren Webserver mit Benutzer-Anfragen bedient werden. Dabei kann man grundsätzlich zwei Architekturen unterscheiden:
- Standalone
- Die Webanwendung ist ein eigenständiges Binär-Programm oder ein von einem eigenständigen Binär-Programm interpretiertes Skript, welches für jede Anfrage neu gestartet wird. Man nennt solche Anwendungen meist CGI-Programme.
- Integriert
- Die Webanwendung ist Teil des Webservers oder ein vom Webserver interpretiertes Skript. Es muss nicht mehr für jeden Request Cycles ein Programm gestartet werden. Beispiele: PHP, Perl, Python (jeweils durch ein Modul des Webservers interpretiert: "mod_php", "mod_perl", "mod_python" ), Java Servlet, JavaServer Pages oder ASP.NET.
Abgrenzung
Webanwendungen lassen sich von anderen, ähnlichen Technologien gut abgrenzen, da die Interaktion mit dem Benutzer per Definition ausschließlich über einen Browser erfolgt.
Rich Internet Application
- Eine Rich Internet Application (RIA) setzt per Definition ein höheres Maß an Programmlogik auf dem Client voraus, mit dem beispielsweise Berechnungen anstatt auf dem Server nunmehr auf dem Client durchgeführt werden können. Strenggenommen handelt es sich bei Webanwendungen, die JavaScript (incl. AJAX), Java Applets, Flash-Animationen, ActiveX-Plugins u. ä. einsetzen, auch um RIAs, sofern diese Elemente an der Interaktion mit dem Benutzer beteiligt sind.
Webservice
- Mit einem Webservice stellt ein Webserver Informationen in einem strukturierten Format zur Verfügung, das nicht primär zur direkten Anzeige gedacht ist. Die Verwendung von XML genügt alleine nicht zur Abgrenzung gegen eine Webanwendung, da diese seit der Einführung von XHTML auch auf XML zurückgreifen. Bei einem Webservice sind die XML-Daten aber zur Weiterverarbeitung in einem beliebigen Programm auf dem Client gedacht. Hierbei ist selbst die Interaktion mit einem Benutzer keine zwingende Voraussetzung.
Vergleich
Vorteile
Webanwendungen setzen auf dem Computer des Benutzers nur einen Webbrowser voraus, welcher auf den meisten Systemen schon vorhanden ist. Im Gegensatz zu herkömmlichen Client-Server-Anwendungen ist also keine weitere Installation von Software auf den Computern der Benutzer notwendig, wenn man von Browser-Plugins wie Flash absieht. Dadurch erreichen Webanwendungen einen hohen Grad an Plattformunabhängigkeit, sofern bei der Entwicklung darauf geachtet wurde, dass alle Browser unterstützt werden.
Muss die Logik einer Webanwendung geändert werden, sind Änderungen nur an einer (zentralen) Stelle, nämlich auf dem Webserver, notwendig, was sich günstig auf die Wartungskosten auswirkt.
Durch die immer weiter gehende Verbreitung von Browsern auf andere Endgeräte, wie Mobiltelefone oder PDAs finden Webanwendungen schnell eine Verbreitung jenseits der klassischen Softwareumgebungen.
Nachteile
Eine Webanwendung benötigt eine ständige TCP/IP-Verbindung zwischen dem Client und dem Server; eine dauerhafte Verbindung kann nur durch eine Session erreicht werden. Daraus können sich Sicherheitsprobleme ergeben (siehe unten). Die Bandbreite der Verbindung muss außerdem auf die Anforderungen der Webanwendung ausgelegt sein. Dieser Umstand schließt Webanwendungen für eine Reihe von Einsatzszenarien, wie z. B. die mobile Offline-Benutzung, per Definition aus.
Webanwendungen sollten im Idealfall mit allen Webbrowsern richtig funktionieren, was nicht selbstverständlich ist, da die Browser HTML, trotz bestehender Standards (W3C), unterschiedlich interpretieren. Die leichte Abweichung in der Darstellung zwischen verschiedenen Browsern ist meist unerheblich, verheerender sind Unterschiede in der JavaScript-Interpretation, weshalb häufig Browserweichen verwendet werden müssen, teilweise sogar für unterschiedliche Browser-Versionen. Außerdem ist durch den oben dargestellten Request-Cycle nur eine asynchrone Verarbeitung möglich, was eine Reihe von Anwendungsgebieten (z. B. die Bearbeitung von Videos) als Webanwendung ausschließt oder deutlich erschwert.
Sicherheit
Sicherheit von Webanwendungen ist ein zu weites Feld, um es hier allumfassend zu behandeln. Darum beschränkt sich dieser Abschnitt auf die Beschreibung allgemein bekannter Angriffsmöglichkeiten im Zusammenhang mit Webanwendungen. Angriffe gegen eine Webanwendung können durch die Vermeidung von Sicherheitslücken während der Implementation oder durch den Einsatz von vorgeschalteten Web Application Firewalls abgewehrt werden.
SQL-Injection
Bei einer SQL-Injection sendet der Angreifer Verbindungsanfragen an den Webserver, wobei die Anfrage-Parameter mit SQL-Steuerzeichen versehen sind. Fängt die Webanwendung diese Steuerzeichen nicht ab, sondern sendet sie als Teil einer SQL-Abfrage an die Datenbank, kann der Angreifer entweder für ihn auf herkömmlichem Weg nicht zugängliche Daten auslesen oder Daten verändern.
Cross-Site Scripting
Hinter der Bezeichnung Cross-Site Scripting (XSS) verbergen sich zwei (manchmal wird noch ein dritter Typ unterschieden) grundsätzlich verschiedene Angriffe. Beim clientseitigen XSS schleust der Angreifer HTML-Steuerzeichen und Code einer clientseitigen Skriptsprache, wie z. B. JavaScript, in eine Webseite ein, die in dem Webbrowser des Opfers ausgeführt wird. Dieser Angriff nutzt dabei Sicherheitslücken bei der lokalen Ausführung der Skripte aus oder leitet eine Cross-Site Request Forgery ein. Unter serverseitigem XSS versteht man das Einschleusen von manipulierten Informationen in eine auf dem Webserver ausgeführte Scriptsprache, so dass diese beispielsweise bei einem dynamisch generierten
include()eine vom Programmierer nicht vorgesehene Datei (ggf. sogar von einem anderen Server) ausführt.Session-Hijacking
Da HTTP ein verbindungsloses Protokoll ist, muss die Webanwendung selbst die Identifikation eines Benutzers feststellen. Dies geschieht anhand einer Session-ID, die als Basic/Digest Authentication, Cookie, URL-Rewriting oder HTTP-Form-Parameter (GET oder POST) jedem Request mitgegeben wird. Beim Session-Hijacking versucht der Angreifer Kenntnis von der Session-ID des Benutzers zu erlangen, um sich dann selbst als sein Opfer auszugeben und mit dessen Rechten auf die Webanwendung zuzugreifen.
Cross-Site Request Forgery
Cross-Site Request Forgery setzen eine bestehende Session zwischen dem Benutzer und der Webanwendung voraus. Dabei versucht der Angreifer über verschiedene Techniken (ggf. XSS) den Benutzer oder über ein clientseitiges Script auch direkt den Browser zum Aufruf einer manipulierten URL zu bewegen. Anders als beim Session-Hijacking erlangt der Angreifer selbst aber keine Kenntnis von der Session-ID, da der Angriff ausschließlich im Browser des Benutzers stattfindet.
Directory Traversal
Bei einem Directory Traversal Angriff nutzt der Angreifer die fehlende Prüfung der Webanwendung auf manipulierte Pfadangaben aus. Erwartet die Webanwendung beispielsweise einen Parameter wie
item=datei1.htmlkann dieser ggf. mititem=../../../Config.sysmissbraucht werdenE-Mail-Injektion
Bei einer E-Mail-Injektion fügt der Angreifer in ein Kontaktformular manipulierte Daten ein, so dass anstelle der Nachricht an den vom Betreiber der Webanwendung beabsichtigten Empfänger nun beliebige E-Mails an beliebige Empfänger gesendet werden. Diese Möglichkeit wird meist für den Versand von SPAM missbraucht.
Die folgenden Angriffe richten sich nicht gegen die Webanwendung selbst, sind aber in deren Umfeld häufig zu finden:Man-In-The-Middle-Angriff
Bei einem Man-In-The-Middle-Angriff (MitM) zielt der Angreifer darauf ab, dass der Benutzer anstatt mit dem Webserver direkt vielmehr mit dem Rechner des Angreifers eine Verbindung aufbaut, ohne dies zu bemerken. Der „In-the-middle“-Rechner startet bei jeder Anfrage des Benutzers seinerseits eine Anfrage an den echten Webserver und gibt dessen Antwort an den Benutzer weiter. Der Nutzwert besteht für den Angreifer darin, Anfragen an oder Rückgaben der Webanwendung beliebig manipulieren zu können. Gegen diese Art von Angriff bietet nur die Verschlüsselung der Datenübertragung mittels SSL Schutz. Dieser Schutz wird aber auch unwirksam, wenn sich der Angreifer ein SSL-Zertifikat der betroffenen Webseite verschaffen kann, zu dem ein Root-Zertifikat im Browser des Opfers installiert ist.
Denial of Service
Bei einem Denial of Service (DoS) Angriff versucht der Angreifer dem Webserver durch eine Vielzahl von Verbindungsanfragen die Ressourcen für reguläre Anfragen zu entziehen. Wird der Angriff gleichzeitig von mehreren (ggf. mehrere tausend) Computern gleichzeitig durchgeführt, spricht man auch von einem Distributed-Denial-of-Service-Angriff (DDoS). Ein DoS ist nicht auf Webanwendungen beschränkt, sondern kann sich gegen jede Art von Server richten.
Phishing
Beim Phishing handelt es sich nicht um eine Sicherheitslücke einer Webanwendung; es gehört vielmehr in den Bereich des Social Hacking. Hierbei fordert der Angreifer seine potentiellen Opfer meist massenweise per E-Mail auf, Zugangsdaten, wie z. B. PIN und TAN zum Online-Banking, auf einer Webseite einzugeben. Diese sieht in der Regel äußerlich so aus, wie die des Betreibers der Webanwendung, unterliegt aber der Kontrolle des Angreifers. Nimmt das Opfer diese Fälschung nicht wahr und gibt seine Zugangsdaten preis, kann der Angreifer diese zu seinen Gunsten verwenden.
Geschichte
Für eine Webanwendung ist es notwendig Benutzereingaben zu empfangen. Die heute hierfür verwendeten HTML-Formulare sind erstmals im Entwurf für HTML+ vom 8. November 1993 enthalten. Aber schon die erste HTML-Version von Tim Berners-Lee bot mit dem "Isindex"-tag eine Möglichkeit, Parameter an den Webserver zu schicken. Die Parameter wurden dabei an die URL angehängt, der Vorläufer der HTTP-Get-Methode. Das erste größere System, das hiervon Gebrauch machte, war sehr wahrscheinlich ein Web Interface zum "SPIRES-HEP", einer Datenbank der Stanford-Universität (Quelle [1]). Dieser Urahn aller heutigen Webanwendungen ging 1991 online.
Der erste Webbrowser, der eine umfangreiche Unterstützung für HTML-Formulare implementierte, war der NCSA Mosaic 2.0 im Dezember 1993; damals der Browser mit der größten Verbreitung. Die erste serverseitige Schnittstelle zum Empfang von Formulardaten war "htbin". Diese wurde am 4. November 1993 als Teil der Version 2.13 des W3C-HTTP-Servers veröffentlicht. Bereits am 11. Februar 1994 folgte im Release 2.15 beta die CGI-Schnittstelle, die bis heute im Gebrauch ist. CGI ist von der verwendeten Programmiersprache unabhängig. Für die ersten Webanwendungen wurde C oder Perl verwendet. Perl bot sich wegen der mächtigen Funktionen zur Verarbeitung von Zeichenketten an.
Die erste Webanwendung, die von einer breiten Öffentlichkeit wahrgenommen wurde, entstand ebenfalls an der Stanford-Universität. Zwei Studenten entwickelten aus ihrer persönlichen Bookmarkverwaltung das Webverzeichnis Yahoo. Als Programmiersprache verwendeten sie Perl.
In den folgenden Jahren gab es Weiterentwicklungen der CGI-Schnittstelle, welche die Performance verbesserten. Im Frühjahr 1997 veröffentlichte Sun Microsystems die Servlet Technologie. Servlets sind Java-Programme, die CGI-Programmen sehr ähnlich sind. Der Hauptunterschied besteht darin, dass ein HTTP-Request nicht in einem eigenen Prozess, sondern lediglich einem eigenen Thread abgearbeitet wird. Dies brachte einen gewaltigen Performancegewinn.
Das Verfahren, Webseiten aus HTML-Code zusammenzusetzen, der fest im Programmcode hinterlegt war, barg jedoch ein großes Problem: Es war umständlich zu programmieren und ermöglichte keine Trennung von Logik und Inhalt. Dieses Problem wurde von mehreren Seiten auf ähnliche Weise gelöst. Der Programmcode für die dynamisch erzeugten Ausgaben wurde in das sonst statische HTML eingebettet. Diesen Ansatz verfolgt die Sprache PHP, die um das Jahr 1997 aus einem Perl basierten Projekt entstand, JavaServer Pages, die auf Servlets basieren, und Active Server Pages (ASP) von Microsoft.
In der Zeit des großen Internet-Booms um die Jahrtausendwende erlebten Webanwendungen einen gewaltigen Schub. Viele der von der Börse gefeierten Firmen der New Economy bauten ihr Geschäftsmodell auf einer Webanwendung auf. Die übertriebenen Erwartungen führten 2001 zum Platzen der sogenannten Dotcom-Blase. In dieser Zeit wurden aber auch Webanwendungen wie z. B. Ebay, Yahoo und Google geboren, die heute zu einem selbstverständlichen Teil des Web-Lebens geworden sind.
Beispiele
Einige Beispiele finden sich in der Kategorie:Webanwendung.
Weblinks
Wikimedia Foundation.