- Acid2
-
Die Acid-Tests (von engl. acid für „Säure“) sind Test-Webseiten zur Prüfung von Webbrowsern und ähnlichen Anwendungen auf ihre Konformität zu den Standards des World Wide Web Consortiums (W3C).
Der erste Acid-Test aus dem Jahr 1998 wurde von Todd Fahrner entwickelt und später auch in die offizielle CSS 1.0 Testreihe des World Wide Web Consortiums aufgenommen. Die nachfolgenden Tests „Acid2“ (2005) und „Acid3“ (2008) wurden vom Web Standards Project (WaSP) entwickelt und veröffentlicht. Die Tests werden von den meisten Browser-Herstellern als eine Hürde betrachtet, deren Überschreitung die gute Unterstützung der Webstandards des World Wide Web Consortiums verdeutlichen.
Inhaltsverzeichnis
Acid
Acid, auch Boxacid genannt, wurde im Oktober 1998 von Todd Fahrner entwickelt und veröffentlicht. Heute spielt der erste Acid-Test nahezu keine Rolle mehr, alle heute üblichen grafischen Webbrowser bestehen diesen Test bereits seit Längerem.[1] Im Jahr 1999 wurde der Acid-Test in die offizielle CSS 1.0 Testreihe des World Wide Web Consortiums aufgenommen.[2] Der ursprüngliche Acid-Test stellte für Ian Hickson, dem Entwickler der Browsertests „Acid2“ und „Acid3“, die zentrale Inspiration dar, selbst Browsertests zu entwickeln.
Anders als die bis dahin verwendeten Browsertests zur Überprüfung der Interoperalität von Webbrowsern mit CSS 1.0, vereint der Acid-Test eine große Zahl verschiedener Tests auf einer Seite. Zur Überprüfung des Renderings wird, inspiriert durch die Browsertests von Braden McDaniel, ein Referenzrendering eingesetzt, welches mit der Ausgabe im Webbrowser übereinstimmen muss.
Der Mozilla Firefox, beziehungsweise die Mozilla Application Suite, bestehen Acid bereits seit einer frühen Beta-Version. Mit Version 6 des Internet Explorers wurde schließlich auch eine Änderung in der Interpretation der width-Deklaration von CSS eingeführt, wodurch der Internet Explorer seitdem ebenfalls in der Lage ist, den Test zu bestehen. Anders als die Browser von Mozilla und Microsoft, war der zu dieser Zeit noch relevante Netscape Navigator 4 mit dem Test hoffnungslos überfordert.
Acid2
Acid2 wurde vom Web Standards Project (WaSP) entwickelt und am 12. April 2005[3], in Anlehnung an den ursprünglichen Test „Acid“ von 1998, veröffentlicht. Hauptgrund für die Entwicklung dieses Tests war der zunehmende Mangel an Unterstützung des W3C-Standards durch die verschiedenen Hersteller von Webbrowsern. Diese Entwicklung führte zu höheren Kosten bei der Entwicklung von Webseiten und erschwerte Nutzern von alternativen Browsern die Darstellung der Webseiten teils erheblich. Obwohl einige führende Hersteller dem Ansinnen der WaSP zunächst skeptisch gegenüberstanden, findet seit dem Jahr 2000 allmählich eine Rückbesinnung statt.
Aufgabe des Tests ist die Feststellung von Render-Fehlern durch Webseiten. Der Test verwendet die Prinzipien von HTML, hauptsächlich werden aber CSS-Fähigkeiten getestet[4], da diese zur Zeit der Entwicklung von den meisten Browsern nur unzureichend unterstützt wurden. Die Hauptintention ist es hierbei, die Probleme mit den Browsern hervorzuheben, die den Test nicht bestehen. Alle Browser, deren HTML- und CSS-Implementierungen kompatibel zu den Spezifikationen des World Wide Web Consortiums sind, haben keine Schwierigkeiten bei der Darstellung.
Der Acid2-Test enthält selbst teilweise fehlerhaften Code. Dies liegt jedoch daran, dass die Entwickler auch ein Augenmerk auf die Fehlerkompatibilität von Browsern gelegt hatten. Viele Browser hatten eigene automatische Fehlerkorrekturen implementiert, während vor allem der CSS-Standard vorschreibt, fehlerhaften Code zu ignorieren. Deshalb enthält der Acid2-Test fehlerhaften Code, den die Browser ignorieren müssen.
Getestete Standards
- So genannte „Data-URLs“ – Der Quelltext von beispielsweise Dateien wird direkt in den HTML-Quelltext integriert und nicht über eine separate URL aufgerufen.
- Allgemeines Parsen von CSS – Der Acid2-Test beinhaltet einige fehlerhafte CSS-Deklarationen, die ignoriert werden müssen.
- Absolute, relative und fixe Positionierung von Elementen mithilfe von CSS
- Das Überfahren („hovern“) von Elementen – die Nase des Smilies wird blau
- Innen- und Außenabstände von Elementen
- Das Überlappen verschiedener Elemente
- Mit CSS realisierte Tabellen
- Mit CSS generierter Inhalt
- Das CSS-Inline-Box-Modell
- Das CSS-Box-Modell
- Alpha Blending von PNG-Grafiken
- Das
object-Element
Kompatibilität von Anwendungen
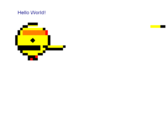
Wenn der Acid2-Test bestanden wurde, sollte ein Smilie mit dem Text „Hello World!“ im Browserfenster zu sehen sein. Wenn man mit der Maus über die Nase des Smilies fährt, ändert diese ihre Farbe und wird blau. Zum Zeitpunkt der Veröffentlichung des Tests war keine der üblichen Rendering-Engines in der Lage, die Seite korrekt darzustellen. Seit März 2009 sind die jeweils aktuellsten Versionen aller üblichen Rendering-Engines hierzu in der Lage.
- KHTML/WebKit
- Safari war im April 2005[5] mit Version 2.0.2 der erste Browser, der den Acid2-Test bestehen konnte. Das nötige Update des WebKit ist seit Version 10.4.3 offizieller Bestandteil von Mac OS X und befähigt alle Mac-Browser, die WebKit verwenden, den Test zu bestehen.
- Konqueror (ab KDE 3.5) entstammt derselben Codebasis wie auch Safari (KHTML), wodurch einige der Korrekturen an Safari auch für Konqueror wiederverwendet wurden.
- iCab war ab der Version 3.0 in der Lage, den Acid2-Test zu bestehen. Für Version 4.0 wurde iCab komplett neu geschrieben und setzt von nun an auf WebKit als Rendering-Engine.
- Presto
- Gecko
- Mozilla Firefox ist seit Juni 2008 mit Version 3.0 in der Lage, den Acid2-Test zu bestehen.
- Trident
- Windows Internet Explorer ist seit März 2009 mit Version 8.0 als letzter der üblichen Webbrowser in der Lage, den Acid2-Test zu bestehen. Die weiterhin von Microsoft offiziell unterstützten Versionen 6.0 und 7.0 sind hierzu auch weiterhin nicht in der Lage. Trident wird mit Windows 7 offizieller Bestandteil des Betriebssystems und alle Windows-Browser, sofern diese Trident einsetzen, zum Bestehen des Acid2-Test befähigen.
- Sonstige Anwendungen
Acid3
Acid3 wurde, wie auch sein Vorgänger „Acid2“, vom Web Standards Project (WaSP) entwickelt. Die Entwicklung wurde im April 2007[8] von Ian Hickson aufgenommen und schließlich im Februar 2008 veröffentlicht. Anders als Acid2 konzentriert sich der dritte Acid-Test auf interaktive Webseiten, und testet dementsprechend primär DOM Level 2 und ECMAScript. Dennoch werden die Browser beispielsweise auch auf ihre SVG- und XML-Unterstützung überprüft.
Getestete Standards
Acid3 wurde mit JavaScript realisiert und enthält 100 Einzeltests, die in sechs Gruppen, genannt „buckets“, gegliedert sind. Zusätzlich besitzt der Acid3-Test vier weitere, spezielle Tests.
- Bucket 1: DOM Traversal, DOM Range, HTTP
- Bucket 2: DOM2 Core und DOM2 Events
- Bucket 3: DOM2 Views, DOM2 Style und CSS 3 Selektoren
- Bucket 4: HTML und DOM
- Bucket 5: Tests der Acid3 Competition (SVG, HTML, SMIL, Unicode, XML...)
- Bucket 6: ECMAScript
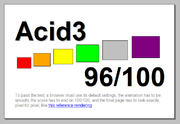
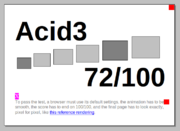
Zusätzlich zu den 100 Einzeltests muss die vom jeweiligen Browser gerenderte Acid3-Testseite auch visuell dem Referenz-Rendering entsprechen.[9] So müssen für eine korrekte Darstellung und das Bestehen des Acid3-Tests auch Textschatten (CSS 3), herunterladbare Schriftarten („Webfonts“, CSS 2.0), Base64-kodierte Bilder und Farbdarstellungen im HSLA-Farbraum unterstützt werden. Darüber hinaus soll die Animation des Tests gleichmäßig ausgeführt werden.[10][11]
Kompatibilität von Anwendungen
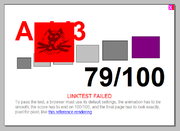
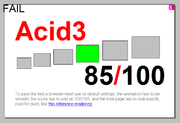
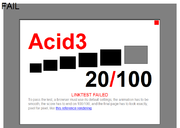
Beim Aufruf des Acid3-Tests sollte, sofern der Test bestanden wird, ein prozentualer Zähler, wobei jeder Schritt maximal 33 ms zur Ausführung benötigen darf, bis 100 hochzählen. Dieser Zähler basiert auf der Anzahl der bestandenen Einzeltests. Im Hintergrund befinden sich farbige Rechtecke und der mit Schatten versehene Text „Acid3“. Das Bestehen aller 100 Einzeltests reicht jedoch nicht zum Bestehen des gesamten Tests aus, auch die Darstellung muss der des Referenz-Renderings entsprechen.
Der Test selbst wurde so geschrieben, dass zum Zeitpunkt der Veröffentlichung kein Browser in der Lage war, den Test zu bestehen. Inzwischen sind nur Vorabversionen von WebKit (Safari) und Presto (Opera) in der Lage, eine pixelgenaue Darstellung der Testseite zu generieren und auch alle Einzeltests zu bestehen. Zusätzlich erfordert der Acid3-Test, dass alle Einzeltests maximal 33 ms zur Ausführung benötigen. Insbesondere Test 26 bereitet hier allen Renderingengineherstellern Probleme. Bislang ist ausschließlich WebKit in der Lage, auch dieser Forderung zum vollständigen Bestehen des Acid3-Tests zu entsprechen.[12]
Am 22. April 2008 hat Ian Hickson, der Entwickler des Acid3-Tests, erneut einen Fehler, welcher von einem Entwickler von Mozilla aufgespürt wurde, korrigiert. Diese Änderung hatte zur Folge, dass vorherige Meldungen vom Bestehen der 100 Einzeltests durch WebKit und Presto nicht mehr dem aktuellen Stand entsprachen.[13] Inzwischen sind sowohl WebKit als auch Presto wieder in der Lage, alle 100 Einzeltests zu bestehen.
WebKit WebKit
mit V8-JavaScript-EnginePresto Safari Trunk Google Chrome 2.0 Opera 10.0  Nightly Build vom 26. März 2008[14]
Nightly Build vom 26. März 2008[14] Erste Entwicklervorschauversion vom 9. Januar 2009
Erste Entwicklervorschauversion vom 9. Januar 2009 Erste Entwicklervorschauversion vom 4. Dezember 2008[15]
Erste Entwicklervorschauversion vom 4. Dezember 2008[15]Trident Gecko KHTML Internet Explorer 8.0 Mozilla Firefox Trunk Konqueror 4.2 


Stabile Version 8.0 vom 19. März 2009 Nightly Build vom 11. März 2009 Stabile Version 4.2.2 vom 2. April 2009  20 von 100 Punkten
20 von 100 Punkten 96 von 100 Punkten
96 von 100 Punkten 87 von 100 Punkten
87 von 100 PunktenInternet Explorer 7.0 Mozilla Firefox 3.0 

Stabile Version 7.0 vom 18. Oktober 2006 Stabile Version 3.0 vom 17. Juni 2008  14 von 100 Punkten
14 von 100 Punkten 71 von 100 Punkten
71 von 100 PunktenInternet Explorer 6.0 
Stabile Version 6.0 vom 27. August 2001  12 von 100 Punkten
12 von 100 PunktenWeblinks
- Webpräsenz des Web Standards Project (englisch)
- Webpräsenz des World Wide Web Consortium (englisch)
- Deutsche Übersetzung der W3C-Spezifikationen
- Acid
- Der Acid-Test (englisch)
- Acid Referenz-Rendering (englisch)
- Acid2
- Der Acid2-Test (englisch)
- Acid2-Referenz-Rendering (englisch)
- Acid2 auf der Seite des Web Standards Project (englisch)
- Neun gängige Browser im Acid2-Test
- Acid3
- Der Acid3-Test (englisch)
- Acid3-Referenz-Rendering (englisch)
- Acid3 auf der Seite des Web Standards Projects (englisch)
Einzelnachweise
- ↑ Acid Test Results on Popular Browsers. SciActive, 12. Februar 2008. Abgerufen am 11. Juni 2008. (englisch)
- ↑ Todd Fahrner: CSS1 Test Suite: 5.5.26 clear. World Wide Web Consortium. Abgerufen am 11. Juni 2008. (englisch)
- ↑ Surfin' Safari: The Acid2 Test. MozillaZine, 12. April 2005. Abgerufen am 24. Dezember 2007. (englisch)
- ↑ The Web Standards Project: Acid2: The Guided Tour. 24. Dezember 2007. Abgerufen am 11. Juni 2008. (englisch)
- ↑ Surfin' Safari: Safari Passes the Acid2 Test. MozillaZine, 27. April 2005. Abgerufen am 11. Juni 2008. (englisch)
- ↑ Opera Desktop Team: …and one more weekly!. 10. März 2006. Abgerufen am 11. Juni 2008. (englisch)
- ↑ The Web Standards Project: Prince 5.1 Passes Acid2. 10. Dezember 2005. Abgerufen am 11. Juni 2008. (englisch)
- ↑ HTML5 IRC logs: freenode / #whatwg / 20070422. Krijn Hoetmer, 28. Dezember 2007. Abgerufen am 11. Juni 2008.
- ↑ Ian Hickson: The Acid3 Test. The Web Standards Project.: „the final page has to look exactly, pixel for pixel, like this reference rendering“. Abgerufen am 11. Juni 2008.
- ↑ Ian Hickson: The Acid3 Test. The Web Standards Project.: „the animation has to be smooth“. Abgerufen am 11. Juni 2008.
- ↑ Ian Hickson: The Acid3 Test. The Web Standards Project.: „Test X passed, but took X ms (less than 30fps)“. Abgerufen am 11. Juni 2008. (Die Gleichmäßigkeit ist nach dem Quelltext insofern definiert, dass jeder Test in unter 33 ms ausgeführt werden muss.)
- ↑ Darin Adler: Bug 17510: Acid3 test 26 takes >33ms. WebKit, 24. Februar 2008.: „test 26 passes comfortably on a 2.4GHz MacBook Pro [...]. Closing as fixed.“. Abgerufen am 31. Juli 2008.
- ↑ Ian Hickson: Media queries and performance in Acid3 (and an error on my part). 22. April 2008. Abgerufen am 28. April 2008.
- ↑ Maciej Stachowiak: WebKit achieves Acid3 100/100 in public build. WebKit, 26. März 2008. Abgerufen am 11. Juni 2008.
- ↑ Adam Minchinton: Peregrine takes flight... Opera 10.0 Alpha 1 is here!. Opera, 04. Dezember 2008. Abgerufen am 04. Dezember 2008.
Wikimedia Foundation.