- Bézierkurve
-
Die Bézierkurve [be'zje...] ist in der numerischen Mathematik eine parametrisch modellierte Kurve, die ein wichtiges Werkzeug für Vektorgrafiken darstellt. In der Computergrafik sind Bézierkurven wegen ihrer geometrischen Eleganz und mathematischen Leichtigkeit beliebt. Eine Bézierkurve am Bildschirm besteht, vereinfacht ausgedrückt, statt aus vielen bunten Pixeln aus einer relativ einfachen Formel.
Sie wurde Anfang der 1960er Jahre unabhängig voneinander von Pierre Bézier bei Renault und Paul de Casteljau bei Citroën für Computer-Aided Design (computerunterstützte Konstruktion) entwickelt. Paul de Casteljau gelang zwar die Entdeckung früher, Citroën hielt seine Forschungen jedoch bis zum Ende der 1960er Jahre als Betriebsgeheimnis zurück.
Inhaltsverzeichnis
Definition
Eine Bézierkurve n-ten Grades zu gegebenen n+1 Kontroll- oder Bézierpunkten
 , die das so genannte Kontrollpolygon bilden, ist für
, die das so genannte Kontrollpolygon bilden, ist für ![t \in [0,1]](a/d9a06fde4663cdd5b1ba693e9127232f.png) definiert als
definiert alswobei
das i-te Bernsteinpolynom n-ten Grades ist. Diese bilden eine Basis des Vektorraums der Polynome und erfüllen die Rekursionsformel
mit Bi,n: = 0 für i < 0 oder i > n, sowie B0,0: = 1. Dies erlaubt eine numerisch stabile rekursive Berechnung der Werte einer Bézierkurve mit Hilfe des De-Casteljau-Algorithmus:
Eigenschaften
- Die Kurve liegt innerhalb der konvexen Hülle des Kontrollpolygons. Dies folgt daraus, dass die Bernsteinpolynome vom Grad n eine Zerlegung der Eins sind:
- Die Kurve geht genau durch die Endpunkte P0 und Pn:
- Die Tangenten in den Endpunkten sind:
- Eine Gerade schneidet eine Bézierkurve höchstens so oft, wie sie ihr Kontrollpolygon schneidet (die Kurve hat eine beschränkte Schwankung).
- Eine affine Transformation (Verschiebung, Skalierung, Rotation, Scherung) kann auf die Bézierkurve durch Transformation des Kontrollpolygons angewendet werden („affine Invarianz“).
- Liegen alle Kontrollpunkte auf einer Geraden, so wird die Bézierkurve zu einer Strecke (Vorteil gegenüber der Polynominterpolation).
- Der Einfluss eines Kontrollpunktes auf die Kurve ist global. Das heißt: Verschiebt man einen Punkt, verändert sich die gesamte Kurve. Daher verwendet man in der Praxis meist Splines, zusammengesetzte Kurven festen Grades, die stetig ineinander übergehen.
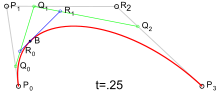
- Eine Bézierkurve kann immer in zwei Bézierkurven gleicher Ordnung geteilt werden, wobei sich die neuen Kontrollpunkte aus den vorherigen Stützpunkten ergeben. Dabei ist der Trennungspunkt vom Parameter t abhängig. Aus der Abbildung für die Konstruktion einer Bézierkurve ist ersichtlich, dass sich die neue erste Kurve aus den Kontrollpunkten P0,Q0,R0,B zusammensetzt, während die zweite Kurve aus den Punkten B,R1,Q2,P3 besteht. Diese Eigenschaft kann genutzt werden um eine Kurve rekursiv mit Hilfe des De-Casteljau-Algorithmus durch Geraden anzunähern.
Als verallgemeinerte Form der Bézierkurve kann die Bézierfläche gesehen werden. Eine Bézierfläche (n,m)-ter Ordnung ist eine Fläche der Form
mit den Kontrollpunkten Pi,j und den Bernsteinpolynomen Bi,n(u) und Bj,m(v).
Eine Bézierfläche kann also durch zwei zueinander orthogonale Bézierkurven beschrieben werden.
Anwendung
In der Computergrafik werden Bézierkurven zur Definition von Kurven und Flächen im Rahmen von CAD, bei Vektorgrafiken (z. B. SVG) und zur Beschreibung von Schriften (z. B. Postscript Type1, TrueType und CFF-Opentype) verwendet.
Beispiele

Lineare Bézierkurven (n=1)
Zwei Kontrollpunkte P0 und P1 bestimmen eine lineare Bézierkurve, die einer Geraden zwischen diesen beiden Punkten entspricht. Die Kurve wird angegeben durch
Quadratische Bézierkurven (n=2)

Eine quadratische Bézierkurve ist der Pfad, der durch die Funktion C(t) für die Punkte P0, P1 und P2 verfolgt wird:
Kubische Bézierkurven (n=3)

Kubische Bézierkurven sind in der Praxis von großer Bedeutung, da sowohl B-Spline-Kurven, als auch NURBS stückweise in kubische Bézierkurven umgewandelt werden, um dann effizient mit dem De-Casteljau-Algorithmus gezeichnet zu werden. Selbiges gilt für hermitesche Splines, die in ihrer kubischen Form, vor allem in der Computeranimation zur Interpolation zwischen Keyframes verwendet werden.
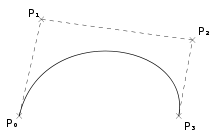
Vier Punkte (P0, P1, P2 und P3) bestimmen eine kubische Bézierkurve. Die Kurve beginnt bei P0 und geht in Richtung P1 und dann aus Richtung P2 zu P3. Im Allgemeinen geht die Kurve nicht durch P1 und P2 – diese Punkte dienen nur der Richtung, wobei P1 die Richtung bestimmt, in welche die Kurve in P0 geht. P2 legt die Richtung fest, aus welcher die Kurve zu P3 geht. Der Abstand zwischen P0 und P1 und der Abstand von P2 und P3 bestimmen, „wie weit“ sich die Kurve in Richtung der Kontrollpunkte P1 und P2 bewegt, bevor sie in Richtung P3 läuft.
Gebrochenrationale Bézierkurve
Gebrochenrationale Bézierkurven können vereinfacht als Bézierkurven betrachtet werden, deren Kontrollpunkte mit Gewichten/Anziehungskraft versehen sind und die damit den Kurvenverlauf in ihre Richtung hin beeinflussen.
Die Bezeichnung als gebrochenrationale Bézierkurven ergibt sich wohl aus der häufig gewählten Formeldarstellung
 .
.
Die Darstellung als Quotient, sowie die zu einfache Vorstellung der Funktion der Gewichte, können aber leicht zu einem falschen Verständnis der Zusammenhänge führen.
Genese
Die Multiplikation der Kontrollpunkte (Ortsvektoren) mit ihren zugehörigen Gewichten, wie sie in obiger Formeldarstellung erkennbar ist, entspricht nicht einer einfachen Skalierung der Ortsvektoren, sondern einer Koordinatentransformation in den projektiven Raum – Ergebnis der Multiplikation ist also der Ortsvektor, der in homogenen Koordinaten dargestellt ist. Nach der Transformation in den projektiven Raum wird die Kurve nach dem normalen Bildungsgesetz erzeugt und anschließend wieder in den Ursprungsraum zurück transformiert, was praktisch durch das Teilen erfolgt.
Projektiver Raum und homogene Koordinaten
Die Projektion der Kontrollpunkte in den projektiven Raum mittels ihrer Gewichte verändert im Allgemeinen (also wenn nicht alle Gewichte gleich 1 sind) die Lage der Kontrollpunkte zueinander, verzerrt also das Kontrollpolygon. Diese Verzerrung wirkt sich nun so aus, dass die Kurve sich in der zurücktransformierten Darstellung den Punkten mit höherer Gewichtung stärker nähert.
Weblinks
- Eric W. Weisstein: Bézier Curve. In: MathWorld. (englisch)
Drei Stützpunkte
Vier Stützpunkte
- Bezierkurven zeichnen (direkt im Browser, Ausgabe direkt als Bild. Ohne Java)
- Mehrere Java-Applets mit Erläuterungen
- Java-Applet
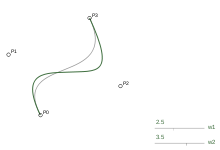
Mehr als 4 Stützpunkte
- Java-Applet mit Dokumentation (10 Stützpunkte, kann neben Bézier auch B-Spline- und NURBS-Kurven erstellen)
Literatur
- Gerald Farin: Curves and Surfaces for CAGD. A practical guide. 5. Aufl. Academic Press, San Diego 2002, ISBN 1-55860-737-4
- David Salomon: Curves and Surfaces for Computer Graphics. Springer Science+Business Media, Inc., 2006, ISBN 0-387-24196-5
- Boaswan Dzung Wong: Bézierkurven: gezeichnet und gerechnet. Orell Füssli Verlag, Zürich 2003, ISBN 3-280-04021-3
- Wolfgang Boehm, Gerald Farin, Jürgen Kahmann: A survey of curve and surface methods in CAGD, Comput. Aided Geom. Des. 1, S. 1-60, 1984
Wikimedia Foundation.








![1 = \sum_{i=0}^n B_{i,n}(t) \quad t \in [0,1]](e/82e2e8f9caa5db6c9708404519856e31.png)



![\begin{align}
C(t) \ & =\ \sum_{i=0}^1 t^i (1-t)^{1-i} P_i \\
\ & =\ (1-t)P_0 + t P_1 \mbox{ , } t \in [0,1]
\end{align}](0/db09f62c00d45338d8d1344e2cbeba27.png)
![\begin{align}
C(t) \ & =\ \sum_{i=0}^2 \binom 2 i t^i (1-t)^{2-i} P_i \\
\ & =\ (1 - t)^{2}P_0 + 2t(1 - t)P_1 + t^{2}P_2 \mbox{ , } t \in [0,1]
\end{align}](b/8bbc188c89425b98c09164d71dc1c095.png)
![\begin{align}
C(t) \ & = \ \sum_{i=0}^3 \binom 3 i t^i (1-t)^{3-i} P_i \\
& = \ (1-t)^3P_0+3t(1-t)^2P_1+3t^2(1-t)P_2+t^3P_3 \\
& = \ (-P_0 + 3P_1 -3P_2 + P_3) t^3 + (3P_0 - 6P_1 + 3P_2) t^2 + (-3P_0 + 3P_1) t + P_0, t \in [0,1]
\end{align}](4/444c32e5f789adbd78725ce4469d556a.png)