- AJAX
-
Ajax [ˈædʒæks] ist ein Apronym für die Wortfolge „Asynchronous JavaScript and XML“. Es bezeichnet ein Konzept der asynchronen Datenübertragung zwischen einem Server und dem Browser, das es ermöglicht, innerhalb einer HTML-Seite eine HTTP-Anfrage durchzuführen, ohne die Seite komplett neu laden zu müssen. Das eigentliche Novum besteht in der Tatsache, dass nur gewisse Teile einer HTML-Seite oder auch reine Nutzdaten sukzessiv bei Bedarf nachgeladen werden, womit Ajax eine Schlüsseltechnik zur Realisierung des Web 2.0 darstellt.
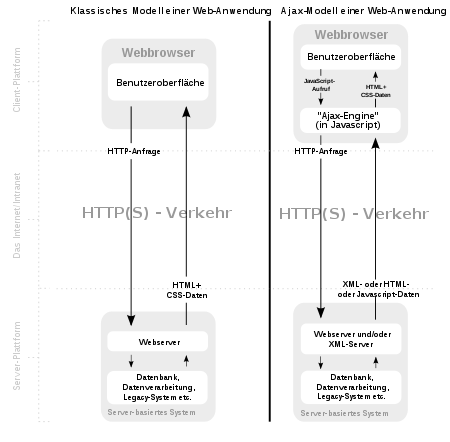
 Das Modell einer traditionellen Webanwendung (links) im direkten Vergleich mit einer Ajax-Webanwendung (rechts). Sämtliche Anwendungsdaten werden auf dem Server in einer Datenbank und/oder einem Legacy-System abgespeichert.
Das Modell einer traditionellen Webanwendung (links) im direkten Vergleich mit einer Ajax-Webanwendung (rechts). Sämtliche Anwendungsdaten werden auf dem Server in einer Datenbank und/oder einem Legacy-System abgespeichert.Der Aufbau einer Ajax-Anwendung
Bei Ajax werden verschiedene bekannte Technologien eingesetzt, um interaktive, desktopähnliche Webanwendungen zu realisieren. Diese vermitteln so den Eindruck, als ob das Problem der zustandslosen Webanwendung behoben sei.
Eine Ajax-Anwendung basiert auf folgenden Web-Techniken:
- HTML (oder XHTML)
- Document Object Model zur Repräsentation der Daten oder Inhalte
- JavaScript zur Manipulation des Document Object Models und zur dynamischen Darstellung der Inhalte. JavaScript dient auch als Schnittstelle zwischen einzelnen Komponenten.
- Das XMLHttpRequest-Objekt, Bestandteil vieler Browser, um Daten auf asynchroner Basis mit dem Webserver austauschen zu können.
- Eine andere Transportmethode ist On-Demand JavaScript[1], bei der eine JavaScript-Datei per DOM-Manipulation angefordert wird.
Für den Aufruf von Ressourcen, Funktionen bzw. Methoden (API) gibt es die Ansätze:
- REST – Aufruf mittels klassischer HTTP-Techniken, z. B.:
GET http://localhost/person/4 - SOAP – Übertragung von Methodenname und Parametern als XML-Dokument.
Bei der asynchronen Übertragung der Daten haben sich verschiedene Verfahren etabliert:
- reST-ähnliche Verfahren, um Nutzdaten in Textform zu übertragen.[2]
- JSON, ein auf JavaScript zugeschnittenes, textbasiertes Format für Daten und Objekte.
- Diverse proprietäre XML-Formate.
- SOAP, ein Protokoll für Webservices, das meist XML als Austauschformat verwendet.
Im Zusammenhang mit Ajax-Anwendungen werden auch andere Webtechnologien eingesetzt, die ursächlich aber keinen Zusammenhang mit Ajax haben:
Geschichte
Ursprünge
Von wem die Begriffsschöpfung Ajax ursprünglich stammt, ist nicht mehr eindeutig nachvollziehbar. Sicher ist jedoch, dass den Begriff Jesse James Garrett (Mitarbeiter der Agentur Adaptive Path) in seinem Aufsatz Ajax: A New Approach to Web Applications[3] vom 18. Februar 2005 maßgeblich geprägt hat. Grundsätzlich waren die technologischen Grundlagen und die Vorgehensweise aber bereits bekannt und wurden generell mit dem Begriff XMLHttpRequest beschrieben. Wenn man so will, hat Garrett also die Marke Ajax erschaffen, um so diverse Software-Technologien unter einem Begriff zusammenzufassen.
Die Idee und die damit verbundenen Technologien, die dem Ajax-Konzept zugrunde liegen, gibt es in vergleichbarer Form schon seit etwa 1998. Die erste Komponente, die es ermöglichte, Client-seitig eine HTTP-Anforderung auszulösen, basierte auf einer von Microsoft entwickelten Remote-Scripting-Komponente [4]. Später wurde diese Idee durch das Outlook-Web-Access-Team verfeinert. Diese Komponente ist Teil des Microsoft-Exchange-Servers und wurde auch bald, in Form einer XML-Unterstützung, als Bestandteil des Internet Explorer 4.0 ausgeliefert[5]. Manche Beobachter stufen Outlook Web Access als ersten erfolgreichen Vertreter des Ajax-Konzepts ein. Dennoch basierten diese sehr frühen Umsetzungen des Konzeptes teilweise noch nicht auf dem XMLHttpRequest-Objekt.
Erste Ajax-Anwendungen
Später folgten Anwendungen wie Oddposts Webmail-Dienst. Im Jahr 2005 war der Begriff Ajax zunehmend durch einige wegweisende Ereignisse in den Medien präsent. Zum einen benutzte Google das asynchrone Kommunikations-Paradigma in einigen bekannten interaktiven Anwendungen wie beispielsweise Google Groups, Google Maps, Google Suggest, Google Mail und Google Finance. Der von Garrett verfasste Artikel hat im Ajax-Umfeld inzwischen einen gewissen Bekanntheitsgrad erlangt. Letztlich hat sich die Ajax-Unterstützung der Gecko-Engine in einem Maß entwickelt, welche es ermöglicht, die Ajax-Technologie in vielfältiger Weise einzusetzen.
Standardisierung der Ajax-Technologien
Neueste Standardisierungsunterfangen des XMLHTTPRequest-Objekts seitens des W3C und die Gründung der OpenAjax Alliance[6] lassen erkennen, dass die Industrie zukünftig die Ajax-Technologie in ihre Produkte integrieren und somit auf breiter Basis unterstützen wird.
Im Bereich der Standardisierung des Protokolls zwischen Webbrowser und Webserver kann der Kommunikationsstandard SOAP für Ajax-Anwendungen genutzt werden[7], um so auf einem Server bereits vorhandene Anwendungen, die auf Web Services basieren, wiederzuverwenden.
Vergleich mit herkömmlichen Webanwendungen
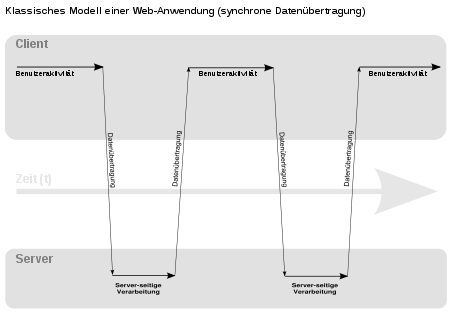
Ajax-Anwendungen erwecken den Eindruck, dass sie gänzlich auf dem Computer des Anwenders ausgeführt werden. Der Prozessfluss einer traditionellen Webanwendung wird hingegen durch die zustandslose Natur einer HTTP-Anfrage bestimmt. Das damit unmittelbar verbundene Request-Response-Paradigma führt dazu, dass bei jeder Benutzeraktion eine zugehörige Anfrage (engl. Request) an den Server gerichtet wird. Verzögert sich die erforderliche Antwort (engl. Response) des Servers oder bleibt diese gar aus, so entstehen unweigerlich längere Wartezeiten oder im schlechtesten Fall Brüche im Ablauf der Anwendung. Das geschilderte Szenario macht es auch für den Benutzer erkenntlich, dass eine traditionelle Webanwendung auf mehrere Bereiche verteilt wurde – ein Umstand, der mit der Ajax-Programmiertechnik transparenter und somit auch fehlertoleranter gestaltet werden soll.
Garrett beschreibt zur Abwicklung der Ajax-Anfragen eine 'Ajax-Engine', eine in JavaScript geschriebene Komponente, die die clientseitige Arbeit übernimmt:
- „Jede Benutzeraktion, die für gewöhnlich eine HTTP-Anfrage erzeugen würde, erzeugt nun einen JavaScript-Aufruf, der an die Ajax-Engine delegiert wird […]“, so beschreibt es Garrett in seinem Essay. „Jede Antwort auf eine Aktion des Nutzers, die keine Verbindung zum Server erfordert, – wie beispielsweise das Validieren von Daten, das Verändern von Daten, welche sich im Speicher befinden, und sogar das Navigieren zwischen einzelnen Elementen der Webseite – all dies kann von der Ajax-Engine bewältigt werden. Benötigt die Ajax-Engine Daten vom Server, um eine bestimmte Aktion erfolgreich durchführen zu können – es kann sich hierbei beispielsweise um das Übertragen von Daten, die verarbeitet werden müssen, um das Nachladen einzelner Bausteine der Benutzeroberfläche oder um das Laden neuer Daten handeln –, führt diese eine asynchrone Anfrage, für gewöhnlich in Form eines XML-Dokuments, an den Server durch. Dabei wurde jedoch die Interaktion des Benutzers mit der Anwendung, wie dies bei gewöhnlichen Webanwendungen der Fall ist, nicht unterbrochen […].“
Traditionell übermitteln Webanwendungen Formulare, die zuvor vom Benutzer ausgefüllt wurden, an einen Webserver. Der Webserver antwortet, indem er dem Browser des Nutzers eine, entsprechend den zuvor übermittelten Formulardaten neu generierte, Webseite schickt. Aufgrund der Tatsache, dass der Webserver bei jeder Anfrage seitens des Nutzers eine neue Webseite erzeugen und übermitteln muss, erscheint die Anwendung dem Benutzer insgesamt als träge und wenig intuitiv, vergleicht man diese mit einer gewöhnlichen Desktop-Anwendung.
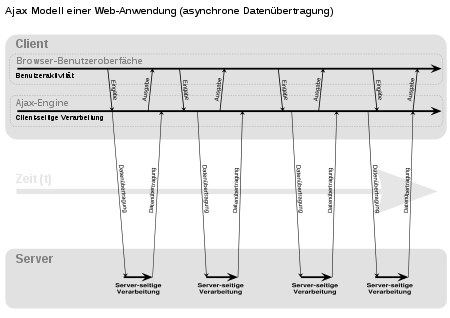
Ajax-Anwendungen hingegen sind in der Lage, Anfragen an den Server zu schicken, bei denen nur die Daten angefordert werden, die tatsächlich benötigt werden. Dies geschieht über den Aufruf eines Web-Services in einer der oben beschriebenen Varianten (REST, SOAP). Der Aufruf erfolgt als Asynchrone Kommunikation, d. h. während die Daten vom Server geladen werden, kann der User weiter mit der Oberfläche interagieren. Sind die Daten fertig geladen, dann wird eine zuvor benannte JavaScript-Funktion aufgerufen, die die Daten in die Webseite einbinden kann.
Im Ergebnis erhält man so eine Benutzeroberfläche, die sehr viel zügiger auf Benutzereingaben reagiert. Ein Grund für dieses veränderte Verhalten ist die Tatsache, dass wesentlich weniger Daten zwischen Webbrowser und Webserver ausgetauscht werden müssen, und dass das Laden der Daten asynchron erfolgt. Zudem wird die Webserver-Last reduziert, da schon viele Verarbeitungsschritte Client-seitig getätigt werden können.
Man stelle sich beispielsweise eine Webanwendung zur Verwaltung von Fotografien vor. Möchte der Benutzer einem Foto eine Beschreibung oder einen Titel hinzufügen, so müsste bei einem traditionellen Programmieransatz die gesamte Seite einschließlich der Bilder neu generiert werden. Mit der Ajax-Technologie wird nur der Bereich der Webseite erneuert, der auch verändert wurde. Dieses Beispiel veranschaulicht, wie es innerhalb der Flickr-Anwendung möglich ist, Titel einzelner Bilder zu verändern.
Beispiel
Im Wikibook „Websiteentwicklung“ (siehe Weblinks) findet sich ein einfaches Beispiel-Programm. Dabei wird die JavaScript-Library prototype als Ajax-Engine verwendet, die die Details der asynchronen Kommunikation mit dem Webserver abhandelt. Auf der Server-Seite wird ein PHP-Skript verwendet, das kein XML sondern ein HTML-Fragment liefert.
Der Ajax-Request wird so gesendet:
var myAjax = new Ajax.Request( "datum.php", { method: 'get', onComplete: zeige_datum } );
das PHP-Skript liefert ein Stück unformatierten Text, den man als HTML-Fragment auffassen kann:
<?php echo "Jetzt ist es " . date("r"); ?>
Sobald die Daten fertig zum Browser übertragen wurden, wird die Funktion zeige_datum aufgerufen, die dann die Daten weiter verarbeiten und in die Webseite einbinden kann. Dazu werden in diesem Beispiel nur herkömmliche JavaScript-Methoden und Eigenschaften verwendet.
function zeige_datum( originalRequest ) { document.getElementById('output').innerHTML = originalRequest.responseText; }
Die Ajax-Plattform
Da Ajax-Anwendungen dem Client-Server-Architekturprinzip entsprechen, ist sowohl innerhalb des Webbrowsers als auch auf dem entsprechenden Server eine Komponente notwendig, die eine Ajax-basierte Kommunikation ermöglicht.
Client-Plattform
Die Umsetzung innerhalb des Webbrowsers erfolgt in den meisten Fällen mit der Hilfe einer umfangreichen Funktionalität auf der Basis von JavaScript und dem XMLHttpRequest-Objekt. Dabei lassen sich zwei Kategorien von Plattformen unterscheiden:
Direkte Ajax-Implementierungen: Diese stellen auf dem Client ein API zur direkten Kommunikation von Daten zur Verfügung. Dazu ist auf dem Server neben der initial angezeigten Seite ein weiterer Einstiegspunkt zur Übermittlung der Daten zu realisieren.
Indirekte Ajax-Implementierungen: Dabei werden neue HTML-Fragmente vom Server an den Client gesendet, um die vorhandene Seite zu ergänzen oder Teile davon zu ersetzen. Meist wird dazu auf dem Server die komplette anzuzeigende Seite neu aufgebaut, aber nur die relevanten Unterschiede zum Client übertragen.
Beide Verfahren haben Vor- und Nachteile. Während die direkte Verwendung oft Server-seitige Ressourcen schont, vereinfacht die indirekte Variante die Implementierung.
Server-Plattform
Die eigentliche Programmlogik oder der Prozessfluss der Anwendung ist auf einem Server hinterlegt. Dies geschieht beispielsweise in Form von EJBs, .NET-Komponenten oder aber in Form von Skript-Komponenten, wie sie beispielsweise Bestandteil der Skriptsprache Ruby sind. Das Ajax-Konzept selbst erfordert keine spezifische Technik, mittels derer die Server-seitige Programmlogik umgesetzt werden muss. Sowohl der Server als auch die Anwendungslogik werden im Ajax-Kontext als Server-Plattform bezeichnet.
Eine wesentliche Aufgabe des Servers bei Ajax-Applikationen ist die Bereitstellung der im Browser benötigten Komponenten. Da aufgrund der Sicherheitseinstellungen der Browser ein Cross-Site-Scripting nicht erlaubt ist, muss der Webserver auch Daten von anderen Servern für den Client zur Verfügung stellen und damit die Funktion eines Proxy-Rechners übernehmen.
Vor-/Nachteile und Kritik
Kein Neuladen aufgebauter Seiten
Der größte Vorteil der Ajax-Technologie ist die Tatsache, dass Daten verändert werden können, ohne dass die komplette Webseite vom Webbrowser neu geladen werden muss. Dies erlaubt es Webanwendungen, auf Benutzereingaben schneller zu reagieren. Zudem wird vermieden, dass statische Daten, die sich unter Umständen nicht geändert haben, fortwährend über das Internet übertragen werden müssen.
Kein Browser-Plugin wird benötigt
Da die Ajax-Technologien frei zugänglich sind, werden sie unabhängig vom Betriebssystem von den Webbrowsern unterstützt, die auch JavaScript unterstützen. Ein Browser-Plugin wird nicht benötigt. Dies setzt voraus, dass die JavaScript-Unterstützung nicht deaktiviert wurde – genau das stellt den größten Kritikpunkt und die größten Probleme beim Einsatz dar. Vergleichbare Techniken, wie etwa Adobes Shockwave oder Flash, sind jedoch immer noch mit dem Nachteil behaftet, dass sie ein Browser-Plugin benötigen und nicht immer für alle Plattformen verfügbar sind.
Umfangreiche Tests erforderlich
Wie es auch bei DHTML-Anwendungen zur Praxis geworden ist, muss auch eine Ajax-basierte Anwendung rigoros getestet werden, um so die Eigenarten der diversen Webbrowser entsprechend behandeln zu können. Im Laufe der Zeit hat sich die Ajax-Technologie weiter entwickelt, was dazu führte, dass für diese nun diverse Programmbibliotheken zur Verfügung stehen. Diese können zu einer weitestgehend fehlerfreien und einfacheren Anwendungsprogrammierung beitragen.
Serverseitige Browsererkennung
Es wurden ebenfalls Techniken entwickelt, wie beispielsweise die von Sun entwickelte JSF-Technologie, Apache Wicket oder die von Microsoft entwickelte Webforms-Technologie, die es ermöglichen, webbasierte Anwendungen zu entwerfen, die einer Desktop-Anwendung nahe kommen. Zudem bieten diese die Möglichkeit, auch Benutzer, die einen Webbrowser ohne JavaScript-Unterstützung einsetzen, in geeigneter Weise zu bedienen. Der Browser-Typ des jeweiligen Benutzers wird hierbei Server-seitig ermittelt, so dass es möglich ist, diesem nur HTML-Seiten zu schicken, die auch von dessen Webbrowser dargestellt werden können.
Verwendung der „Zurück“-Schaltfläche
Einer der am häufigsten beklagten Nachteile der Ajax-Technologie ist die Tatsache, dass es schwer möglich ist, die Funktionalität der „Zurück“-Schaltfläche des Browsers zu gewährleisten[8]. Es besteht die Gefahr, dass das Klicken der „Zurück“-Schaltfläche nicht den vorherigen Zustand der Anwendung wiederherstellt, da Browser für gewöhnlich nur statische Seiten in ihrer Historie abspeichern. Das Unterscheiden zwischen einer statischen Seite, die gänzlich in den Cache des Browsers geladen wurde, und einer Seite, die auf dynamische Weise verändert wurde, mag knifflig sein. Grundsätzlich erwartet ein Benutzer, dass ein Klicken der „Zurück“-Schaltfläche die zuletzt getätigte Aktion revidiert. Auch wird oftmals durch das Klicken der „Zurück“-Schaltfläche versucht, eine Seite im Navigationspfad zurückzublättern. Aufgrund der Dynamik, mit welcher viele Ajax-Anwendungen behaftet sind, ist dies nicht immer möglich, da die einzelnen Navigationsschritte des Nutzers technisch nur sehr schwer reproduzierbar sind. Software-Entwickler haben verschiedene Lösungen erfunden, um diesem Problem zu begegnen. Die meisten Lösungen basieren auf so genannten Inline Frames, weiteren HTML-Elementen. Das Inline-Frame-Element ist so gestaltet, dass dieses für den Nutzer nicht sichtbar ist, und wird benutzt, um die Browser-Historie des Nutzers auf diesem Umweg zu befüllen. (Google Maps führt zum Beispiel eine Suche in einem nicht sichtbaren Inline-Frame-Element durch und befüllt mit den daraus resultierenden Ergebnissen das Ajax-Element der sichtbaren Webseite). Das Dojo Toolkit [9] erlaubt es, die einzelnen Ajax-Anforderungen mittels einer so genannten Rückruffunktion (engl. callback function) zu verfolgen. Der Rückruf wird immer dann ausgelöst, wenn der Nutzer die „Zurück“-Schaltfläche des Browsers klickt. Über diesen Umweg ist es möglich, den vorherigen Zustand der Anwendung wiederherzustellen.
Polling-Problem
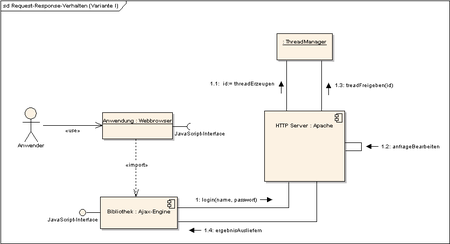
 Schematische Darstellung des Request-Response-Verhaltens einer herkömmlichen Browser-basierten Anwendung (inkl. Thread-Modell). Pro Anfrage eines Clients wird ein Thread erzeugt. Nachdem die HTTP-Anfrage bearbeitet wurde, werden Ressourcen, die durch die Anfrage belegt wurden, sofort wieder freigegeben.
Schematische Darstellung des Request-Response-Verhaltens einer herkömmlichen Browser-basierten Anwendung (inkl. Thread-Modell). Pro Anfrage eines Clients wird ein Thread erzeugt. Nachdem die HTTP-Anfrage bearbeitet wurde, werden Ressourcen, die durch die Anfrage belegt wurden, sofort wieder freigegeben.Da Webserver nicht in der Lage sind, asynchrone Events an einen Ajax-Client auszuliefern, muss der Ajax-Client seinerseits permanent beim Webserver nachfragen (das eigentliche Polling), ob ein neues Event erzeugt wurde bzw. eine Änderung im Anwendungszustand stattgefunden hat. Dies erzeugt eine völlig andere Auslastung auf einem Webserver, verglichen mit der Last die von herkömmlichen Anwendungen erzeugt wird.
Um ein andauerndes Polling zu vermeiden, wurde die Technik entwickelt, Poll-Antworten solange zurückzuhalten, bis ein tatsächliches Ereignis oder ein Timeout eintritt. Folglich ist mit einer Ajax-Anwendung im Idealfall Server-seitig eine Anfrage verknüpft, die letztlich dazu benutzt werden kann, dem Anwendungs-Client beim Eintreten eines entsprechenden Events eine Antwort zu schicken.
Diese Technik wirft allerdings neue Probleme auf. Bisher war es üblich, pro Anfrage an den Server einen Thread zu erzeugen, dessen Ressource sofort nach dem Abarbeiten der Anfrage wieder freigegeben werden konnten. Bei der beschriebenen Polling-Technik ist diese Freigabe des Threads jedoch nicht möglich. Es bleiben also weiterhin Ressourcen, wie beispielsweise Speicher, belegt. Dieses Problem stellt neue Anforderungen an die Skalierbarkeit einer Ajax-Anwendung. Eine mögliche Lösung dieses Problems ist die Verwendung eines Application Servers, der das Prinzip der Continuation (deut. Fortsetzung) unterstützt.
Lesezeichen
Ein ähnlich gelagertes Problem ist die Tatsache, dass es bei Webseiten, die dynamisch aktualisiert werden, beinahe unmöglich ist, ein Lesezeichen auf einen ganz bestimmten Zustand einer Webanwendung zu setzen. Auch für dieses Problem wurden zwischenzeitlich Lösungen entwickelt. Meistens wird in diesem Zusammenhang der Anker in der gegenwärtigen URL-Adresse verwendet, der nach der Raute (#) steht. Auf diese Weise ist es möglich, den Prozessfluss einer Anwendung zu verfolgen. Zudem wird es dem Benutzer so ermöglicht, über den genannten URL-Teil einen bestimmten Anwendungszustand wiederherzustellen. Viele Webbrowser ermöglichen es, den Anker durch JavaScript dynamisch zu aktualisieren. Dies ermöglicht es einer Ajax-Anwendung, den Inhalt der dargestellten Webseite parallel zur Verarbeitung zu aktualisieren. Diese Lösungsansätze beheben auch einige der Probleme, die durch den nicht funktionierenden Zurück-Knopf entstehen.
Rückmeldung
Die Latenzzeit, also das zeitliche Intervall zwischen einer HTTP-Anfrage des Browsers und der zugehörigen Server-Antwort, muss bei der Entwicklung einer Ajax-Anwendung berücksichtigt werden. Ohne eine klar ersichtliche Rückmeldung für den Benutzer [10], vorausschauendes Laden einzelner Anwendungsdaten [11] und einen korrekten Umgang mit dem
XMLHttpRequest-Objekt [12] kann sich einem Benutzer der Eindruck aufdrängen, dass die gesamte Anwendung nur zähflüssig auf dessen Aktionen reagiert. Für gewöhnlich ist dies ein Umstand, der sich dem Benutzer nur schwer erschließt [13]. Aus diesem Grund ist es wichtig, so genannte visuelle Feedbacks wie beispielsweise das Symbol einer Sanduhr zu verwenden, um den Benutzer darauf aufmerksam zu machen, dass momentan gewisse Hintergrundaktivitäten stattfinden oder Daten, etwa Inhalte, geladen werden.Differenzierung zwischen Konzept und Begriff
Abgesehen von den technischen Schwierigkeiten, die mit Ajax einhergehen, gab es in der Vergangenheit immer wieder Kritik daran, dass das Unternehmen Adaptive Path, welches den Begriff Ajax ursprünglich geprägt hat, oder andere Unternehmen den Begriff als Marketing-Vehikel benutzen. In diesem Zusammenhang wird vor allem deshalb Kritik geübt, da die Grundlagen von Ajax vor der Prägung des Begriffs entwickelt wurden. Allerdings hat die Prägung des Begriffs auch dazu beigetragen, die Diskussion rund um den Browser als Fat Client neu zu beleben.
Unterstützung des MVC-Architekturmusters
Zwar unterstützt eine Ajax-basierte Umgebung nicht per se das MVC-Architekturmuster, jedoch kann dieses sehr einfach umgesetzt werden. Eine Umsetzung kann das gesamte Browser-Fenster als Grundlage für die Präsentationsschicht haben. Auch ermöglicht es Ajax, ein zyklisches bzw. geschachteltes MVC-Modell umzusetzen. In diesem Fall besitzen einzelne Präsentationsschicht-Elemente einer Webseite sowohl einen separaten Controller als auch ein separates Modell. Beide Zusammenhänge sind in den Abbildungen dieses Artikels dargestellt.
Barrierefreies Internet
Soll die Ajax-Technologie eingesetzt werden, so stellt dies eine Herausforderung dar, wenn die Webanwendung den WAI-Regeln folgen soll. Software-Entwickler müssen aus diesem Grund Alternativen anbieten, wenn eine Webseite beispielsweise auch für sehbehinderte Nutzer mit einem Screenreader zugänglich sein soll. Dies ist notwendig, da die Mehrzahl aller Ajax-Anwendungen für herkömmliche grafische Webbrowser entworfen wurden.
Momentan kommt hierfür oft der sogenannte Hook-Ansatz ins Gespräch, wobei zunächst eine rein statische Anwendung an den Browser geschickt wird und dann bei aktiviertem Javascript alle AJAX Funktionalitäten eingebettet werden.
Suchmaschinen/Deep Links
Es gibt verschiedene Möglichkeiten, eine Ajax-Anwendung einer Suchmaschine zugänglich zu machen. Die einzelnen Ansätze variieren im Grad der Indizierung, der erreicht werden kann, und der Art, wie dies erreicht wird. Für einige Webseiten, wie beispielsweise die eines Studiengangs einer Universität, ist es notwendig, dass jeder einzelne Bereich durch eine Suchmaschine erfasst werden kann. Eine Seite jedoch, die einen Webmail-Service zur Verfügung stellt, wird dies nicht erforderlich machen. Nachfolgend sind einige Strategien genannt, die es ermöglichen, einen Webauftritt durch eine Suchmaschine indizieren zu lassen:
- Lightweight Indexing: An der eigentlichen Webseite werden keine strukturellen Änderungen vorgenommen. Es werden jedoch bereits existierende Elemente wie beispielsweise Meta-Tags oder Überschriften-Elemente für die Indizierung verwendet.
- Extra Link Strategy: Zusätzliche Links werden auf der Webseite platziert, denen Suchroboter folgen können, um so den gesamten Webauftritt indizieren zu können. Die zusätzlichen Links müssen nicht sichtbar sein, da sie nur für den Suchroboter einer Suchmaschine gedacht sind.
- Secondary Site Strategy: Eine zweite Webseite wird entworfen. Diese ist für eine Suchmaschine voll zugänglich.
An dieser Stelle sei darauf hingewiesen, dass das Anwenden der Extra Link Strategy und der Secondary Site Strategy von Suchmaschinen möglicherweise als Täuschungsversuch gewertet werden könnte (Cloaking).
Status/Verbreitung
Folgende Webbrowser sind derzeit in der Lage, Ajax-Anwendungen auszuführen. Genannt wird immer nur die erste Software-Version, die es ermöglichte, Ajax-Anwendungen auszuführen. Alle Folgeversionen implizieren dieselbe Unterstützung.
Name Erste Version mit Ajax-Unterstützung Native Unterstützung Unterstützung durch ein Add-on Kommentar Microsoft Internet Explorer 5.0 7.0 ja (ActiveX-Komponente) Die Version 4.0 unterstützte erstmals XML, jedoch nicht die für Ajax notwendige XMLHttpRequest-API. Diese API wurde später als ActiveX-Komponente realisiert und ist seit Version 7.0 nativer Bestandteil des IE. Browser, die auf der Internet-Explorer-Technologie aufbauen, sind ebenfalls Ajax-kompatibel. Mozilla Firefox 1.0 ja - Auch alle anderen auf Gecko basierenden Browser. Opera 8.0 ja - - Apple Safari 1.2 ja - Apples Browser Safari basiert auf WebKit, einem KHTML Fork. Shiira 0.9.1.1 ja - Shiira basiert auf Apples WebKit. Google Chrome 0.2 ja - Google Chrome basiert auf Apples WebKit. Iron 1.0 ja - Iron basiert auf Googles Chromium, welches Apples WebKit nutzt. Netscape 7.1 ja - - Konqueror 3.2 ja - Das HTML-Rendering wird durch KHTML realisiert. iCab 3.0 Beta ja - Ältere Versionen wie beispielsweise die Version für m68k-basierte Computer unterstützen kein Ajax. Anwendungsbeispiele
Die nachfolgenden Weblinks referenzieren typische Vertreter einer Anwendung auf Ajax-Basis. Einige haben durch ihre neuartige, intuitiv zu bedienende Benutzeroberfläche einen gewissen Bekanntheitsgrad erlangt. Die Linkliste selbst kann in diesem Zusammenhang ob der aktuellen Vielfalt an Ajax-Anwendungen nur eine beispielhafte Auswahl darstellen und ist bewusst sehr kurz gehalten.
- Virtuelle Globen/Virtuelle Landkarten
- Google Maps – interaktive Weltkarte
- OpenStreetMap – interaktive freie Weltkarte, geographisches Wiki
- Webbasierte Büroanwendungen
- AjaxWrite – Textverarbeitung
- iRows – Tabellenkalkulation
- nexImage – Web-basiertes Bildbearbeitungswerkzeug
- Anwendungen, welche die Wikipedia nutzen
- Gollum Wikipedia-Browser
- PediaX – Wikipedia mit umfangreicher Ajax-Unterstützung
- Soziale Software
- Flickr – Webanwendung zur Verwaltung von Fotos
- Del.icio.us – Web-basiertes, kommunales Bookmark-System, schlägt „Tags“ und Begriffe vor
- Last.fm – Internetradio
- Vermischtes
- eyeOS – Web-basiertes Betriebssystem
- Google Mail – bietet eine Art E-Mail-Programm für den Webbrowser an.
- Google Suggest – zeigt Vorschläge an, die der Benutzer suchen könnte
- Meebo – Web-basierter Instant Messenger, unterstützt AOL-, ICQ-, Yahoo!-Messenger-, MSN-Messenger-, Jabber- und Google-Talk-Konten
- Chiptune Archiv im Amiga Workbench Style
- ET-Chat Webchatsystem
- Customer Relationship Management (CRM)
Quellen
- ↑ Ajax Patterns – On-Demand Javascript
- ↑ Lighter than microformats: Picoformats
- ↑ Jesse James Garret: Ajax: A New Approach to Web Applications
- ↑ [1] Anfänglich als Java-Applet umgesetzt, wurde später durch ein Inline-Frame-Element ersetzt.
- ↑ Microsoft: XML versions that are included with Microsoft Internet Explorer Knowledge Base Q269238 – Version list for the Microsoft XML parser
- ↑ Stellungnahme des Unternehmens Zimbra, Inc. bezüglich der Open Ajax Initiative
- ↑ Browserunabhängie Ajax-Engine auf der Basis der Web-Services-Technologie
- ↑ Jakob Nielsen: Top-10 New Mistakes of Web Design, 1999
- ↑ http://dojotoolkit.org/projects/core Beschreibung des Dojo-Kerns und seiner Module
- ↑ Remote Scripting with AJAX, Part 2
- ↑ Jonathan Boutelle: Latency Must Die: Reducing Latency by Preloading Data, 2004-08-26
- ↑ Ajax Blog – HTML, Javascript and XML coding techniques for Web 2.0 Async Requests over an Unreliable Network
- ↑ Marcus Baker: Listen kids, AJAX is not cool, 2005-06-03
Literatur
- Ajax
- Jesse James Garrett: Ajax: A New Approach to Web Applications. Adaptive Path LLC, 18. Februar 2005, [2] (Der Aufsatz, der den Namen geprägt hat. In englischer Sprache)
- Brett McLaughlin: Ajax meistern, Teil 1: Einführung in Ajax. O’REILLY.DE, 2005, [3]
- Brett McLaughlin: Ajax meistern, Teil 2: Wie Sie mit JavaScript und Ajax asynchron anfragen. O’Reilly, Januar 2006, [4]
- Brett McLaughlin: Ajax meistern, Teil 3: Fortgeschrittene Anfragen und Antworten in Ajax. O’Reilly, Februar 2006, [5]
- Christian Wenz: AJAX. schnell + kompakt. entwickler.press, April 2006, ISBN 3935042922
- Peter Welkenbach, Guido Schmutz: Spring 2.0 im Einsatz. EntwicklerPress, 2006, ISBN 978-3-939084-23-5 Mehr Informationen
- Olaf Bergmann, Carsten Bormann: AJAX – Frische Ansätze für das Web-Design. 1. Auflage. SPC TEIA Lehrbuch Verlag, Oktober 2005, ISBN 3935539266 (HTML-Variante des Buchs)
- Johannes Gamperl: Ajax. Galileo Computing, März 2006, ISBN 3-89842-764-1
- Denny Carl: Praxiswissen Ajax. O’Reilly, Juni 2006, ISBN 3-89721-451-2
- Hannes Pfeiffer: Ajax: Modernes Webscripting. Data Becker, August 2006, ISBN 3-81582-801-5
- Dave Crane, Eric Pascarello, Darren James: Ajax in Action. Das Entwicklerbuch für das Web 2.0. Addison-Wesley, August 2006, ISBN 3827324149 (einzelne Kapitel als Online-Version, in englischer Sprache)
- Kai Jäger: Ajax in der Praxis. Springer, Dezember 2007, ISBN 978-3-540-69333-8, Mehr Informationen
- Stuart Langridge: DHTML Utopia. SitePoint, 30. Juni 2005, ISBN 0957921896 (englisch)
- Ryan Asleson, Nathaniel T. Schutta, Nate T. Schutta: Foundations of Ajax. Apress, 17. Oktober 2005, ISBN 1590595823
- Cameron Adams, James Edwards: JavaScript Anthology. SitePoint, Dezember 2005, ISBN 0-9752402-6-9
- Nicholas C. Zakas: Professional Ajax. 2.Auflage. Wrox, März 2007, ISBN 0470109491
- Ajax im Zusammenspiel mit verschiedenen Programmiersprachen und Bibliotheken
- Ralph Steyer: Ajax mit PHP. Addison-Wesley, März 2006, ISBN 3-8273-2358-4
- Steven Douglas Olson: Ajax on Java. O’Reilly, Februar 2007, ISBN 0596101872
- Ryan Asleson: Pro Ajax and Java Frameworks. Apress, Juli 2006, ISBN 1590596773
- Frank Zammetti: Practical Ajax Projects with Java Technology. Apress, Juli 2006, ISBN 1590596951
- Daniel Woolston: Pro Ajax and the .NET 2.0 Platform. Apress, Juli 2006, ISBN 1590596706
- Laurence Moroney: Foundations of Atlas: Rapid Ajax Development with ASP.NET 2.0. Apress, Mai 2006, ISBN 1590596471
- Web-Programmierung
- Louis Rosenfeld, Peter Morville: Information Architecture for the World Wide Web. 2. Auflage. O’Reilly, August 2002, ISBN 0596000359
- Jennifer Fleming: Web Navigation. O’Reilly, Mai 1999, ISBN 1565923510
Weblinks
Wikimedia Foundation.



.png)
.png)