- Cascading Stylesheets
-
Cascading Style Sheets 
Dateiendung .cssMIME-Type text/cssEntwickelt von World Wide Web Consortium Art Stylesheet-Sprache Standard(s): Level 1 (Recommendation)
Level 2 (Recommendation)
Level 2 Revision 1 (Candidate Recommendation)Cascading Style Sheets (Abk.: CSS, [kæsˌkeɪdɪŋˈstaɪlʃiːts]) ist eine deklarative Stylesheet-Sprache für strukturierte Dokumente. Sie wird vor allem zusammen mit HTML und XML (zum Beispiel bei SVG) eingesetzt. CSS legt dabei fest, wie ein besonders ausgezeichneter Inhalt oder Bereich dargestellt werden soll. Dazu ist es wichtig, das HTML oder XML so zu gestalten, dass die Abschnitte, deren Aussehen gleich sein soll, auch als derselben Klasse angehörend erkannt werden können. Man zeichnet im HTML-Dokument also nur die Bedeutung einzelner Abschnitte aus, während das Aussehen dieser ausgezeichneten Abschnitte im CSS festgelegt wird. Mit anderen Worten, man trennt den eigentlichen Inhalt von der optischen Gestaltung.
Mit CSS ist es möglich, für verschiedene Ausgabemedien (Bildschirm, Papier, Projektion, Sprache) eine unterschiedliche Darstellung anzugeben. Das ist nützlich, um zum Beispiel Hyperlinks beim Drucken extra aufzuführen oder für Geräte mit geringerer Auflösung (zum Beispiel PDA oder Mobiltelefon) die Anzeige zu optimieren (geringere Seitenbreite und -höhe).
Neben diversen Angaben zu Farben und Schriften bietet CSS die Möglichkeit, Elemente frei zu positionieren oder Hintergrundbilder festzulegen.
CSS gilt heutzutage als die Standard-Stylesheetsprache für Webseiten.
Inhaltsverzeichnis
Geschichte und Versionen
Der erste Vorschlag für Web-Stylesheets kam 1993 auf, mehrere weitere folgten bis 1995. Cascading Style Sheets (CSS), wie sie aktuell bekannt sind, wurden 1994 von Håkon Wium Lie vorgeschlagen. Bert Bos arbeitete zu dieser Zeit an der Implementation eines Browsers namens Argo, der seine eigene Stylesheet-Sprache benutzte. Die beiden entschieden sich, zusammenzuarbeiten und CSS zu entwickeln.
Es gab zu dieser Zeit auch andere Sprachen mit dem gleichen Ziel, CSS brachte aber als erste die Idee auf, Regeln zu definieren, die über mehrere Stylesheets hinweg vererbt werden konnten.
Nach der Präsentation von CSS durch Lie an der Konferenz „Mosaic and the Web“ in Chicago 1994, und später mit Bos 1995 wurde das World Wide Web Consortium (W3C) auf CSS aufmerksam. Lie und Bos arbeiteten mit anderen Mitgliedern in diesem Rahmen an CSS weiter. Im Dezember 1996 wurde dann die CSS Level 1 Recommendation publiziert. Diese wird in aktuellen Browsern mittlerweile nahezu vollständig umgesetzt.
CSS Level 2 (CSS2) wurde im Mai 1998 veröffentlicht. Bis heute wird diese Empfehlung noch nicht hinreichend von allen verbreiteten Browsern implementiert. Manche Browser setzen den größten Teil von CSS2 korrekt um, andere hingegen bieten nur eine mangelhafte Unterstützung von wenigen Teiltechniken. Bei der praktischen Anwendung im Web ergeben sich daher oft unnötige Schwierigkeiten.
Momentan arbeitet das W3C an einer Zwischenversion CSS Level 2 Revision 1 (CSS 2.1), die die Erfahrungen mit CSS2 berücksichtigt, Unstimmigkeiten korrigiert und diejenigen Teiltechniken streicht, die bisher in verschiedenen Browsern nicht korrekt implementiert wurden. CSS 2.1 bringt selbst keine grundlegend neuen Fähigkeiten mit sich.
Gleichzeitig ist CSS Level 3 in der Entwicklung. Hier werden die Entwicklungen weiter vorangetrieben, die bereits bei CSS2 gestartet wurden. CSS3 wird im Gegensatz zu den Vorgängern modular aufgebaut sein, d. h. einzelne Teiltechniken (beispielsweise zur Steuerung der Sprachausgabe) haben ihren eigenen Entwicklungsrhythmus und Versionsschritte. So nähert sich CSS bei seinen Fähigkeiten mehr dem etablierten DSSSL (für SGML) an und stellt wohl auch in Zukunft noch eine attraktive Alternative zu XML-basierten Stylesheet-Sprachen wie XSL-FO dar.
Syntax
Definition des Syntaxschemas
Eine CSS-Regel hat folgendes Aussehen:
Selektor [, Selektor2, ...] { Eigenschaft-A: Wert-A; Eigenschaft-B: Wert-B } /* Kommentar */
Ein Stylesheet darf beliebig viele solcher Regeln enthalten. Die folgende Tabelle gibt die wichtigsten Selektoren wieder, mit denen Elemente (meist HTML-Tags) ausgewählt werden können. Eine vollständige Übersicht aller Selektoren findet sich auf w3.org unter Selectors (engl.).
Mögliche Auswahlkriterien sind direkte Merkmale der Elemente (Typ, Klasse, ID, Attributwerte), aber auch strukturelle Eigenschaften (Existenz eines bestimmten übergeordneten Elementes oder eines Vorgängerelementes). Die Auswahlkriterien lassen sich miteinander kombinieren.
Muster Bedeutung Formale Definition w3.org (engl.) Hier genauer erklärt (deutsch) * Selektiert jedes Element Universal selector E Selektiert jedes Element vom Typ E Type selectors Typ-Selektoren .c Selektiert jedes Element der Klasse c (analog [class~='c']) Class selectors Klassen-Selektoren #myid Selektiert das Element mit der ID „myid“. ID selectors ID-Selektoren E[foo] Selektiert jedes Element E, bei dem das „foo“-Attribut gesetzt ist (unabhängig vom Wert) Attribute selectors Attribut-Selektoren E[foo=bar] Selektiert jedes Element E, bei dem das „foo“-Attribut mit dem Wert bar gesetzt ist Attribute selectors Attribut-Selektoren E[foo^=bar] Selektiert jedes Element E, bei dem das „foo“-Attribut mit dem Wert bar beginnt Substring matching attribute selectors Attribut-Selektoren E[foo$=bar] Selektiert jedes Element E, bei dem das „foo“-Attribut mit dem Wert bar endet Substring matching attribute selectors Attribut-Selektoren E[foo*=bar] Selektiert jedes Element E, bei dem das „foo“-Attribut den Wert bar enthält Substring matching attribute selectors Attribut-Selektoren E.c Selektiert jedes Element E der Klasse c Class selectors Und-Verknüpfung E F Selektiert jedes Element F, das ein Nachfahre von Element E ist Descendant selectors Hierarchische Verschachtelung E > F Selektiert jedes Element F, das ein Kind von E ist Child selectors Direkte hierarchische Verschachtelung E ~ F Selektiert jedes Element F, das einen Vorgänger E auf gleicher Ebene hat General sibling combinator Abfolge E + F Selektiert jedes Element F, das einen direkten Vorgänger E auf gleicher Ebene hat Adjacent sibling combinator Direkte Abfolge E:first-child Selektiert ein Element E, wenn es das erste Kind des direkten Vorfahren ist The :first-child pseudo-class Beispiel
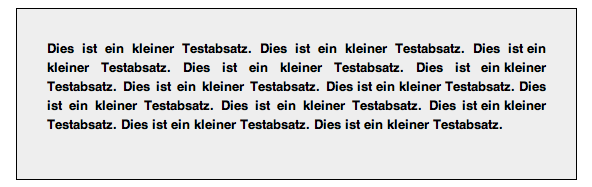
CSS:
p.note { position: relative; left: 15%; width: 80%; padding: 30px; padding-bottom: 45px; border: 1px solid black; line-height: 1.5em; color: black; font-weight: bold; text-align: justify; background-color: #eeeeee }
HTML:
<p class="note"> Dies ist ein kleiner Testabsatz. Dies ist ein kleiner Testabsatz. ... </p>
Das
p-Tag macht den dazwischen stehenden Text zu einem Absatz. Da ihm die Klasse „note“ zugewiesen wird, wird er von einem CSS-kompatiblen Browser wie folgt dargestellt:Hier wird der Deklarationsbereich allen
p-Elementen zugewiesen, die dasclass-Attribut mit dem Wertnotebesitzen. Würde man daspim Selektor weglassen, würden alle Elemente der Klassenotebetroffen sein, beim Weglassen des.noteallep-Elemente.Ein wichtiges Prinzip von CSS ist die Vererbung der Eigenschaftswerte an untergeordnete Elemente und die Kombination verschiedener Stylesheets (Kaskadeneffekt). Diese können dabei aus verschiedenen Quellen stammen: vom Autor des Stylesheets, dem Browser (User Agent) oder dem Benutzer.
Kombination mit HTML bzw. XHTML
Am häufigsten wird CSS mit HTML oder XHTML kombiniert. Dies kann an mehreren Orten geschehen, hier einige Beispiele:
- Als externes Stylesheet für eine (X)HTML-Datei (
link-Element)
<link rel="stylesheet" type="text/css" href="beispiel.css" />
- Als externes Stylesheet für eine XHTML-Datei (xml-stylesheet-Verarbeitungsanweisung)
<?xml-stylesheet type="text/css" href="beispiel.css" ?>
- Als internes Stylesheet in einer (X)HTML-Datei (
style-Element)
<head><title>Dokument mit Formatierungen</title>
<style type="text/css">
body { color: purple; background-color: #d8da3d }
</style></head>
- Innerhalb von (X)HTML-Tags (
style-Attribut)
<span style="font-size: small;">Text</span>
Die Einbindung als externes Stylesheet ist dabei die am häufigsten verwendete Methode. Sie bietet den Vorteil, dass für mehrere Dokumente, die denselben Regelsatz benutzen, das Stylesheet nur einmal heruntergeladen werden muss. Auch vermeidet man so sich wiederholenden Code. CSS selbst ermöglicht durch die
@import-Regel das Einbinden von weiteren externen Stylesheets.<head><title></title>
<style type="text/css">
@import url(url_des_stylesheets);
</style>
</head>
Es gibt auch alternative Stylesheets. Die erste oben genannte Variante ist eine davon. Es gibt noch zwei weitere, aber der Vollständigkeit halber werden jetzt noch einmal alle drei beschrieben.
- Dauerhafte Stylesheets (persistent)
<link rel="stylesheet" type="text/css" href="beispiel.css" />
Wenn man ein Stylesheet mit diesem Befehl einbindet, wird es auf jeden Fall verwendet.
- Standard Stylesheets (preferred)
<link rel="stylesheet" type="text/css" href="beispiel.css" title="IrgendeinTitel" />
Sollte man diese Einbindung verwenden, wird das Stylesheet verwendet, solange der Benutzer kein anderes ausgewählt hat.
- Alternative Stylesheets (alternate)
<link rel="alternate stylesheet" type="text/css" href="beispiel.css" title="IrgendeinTitel" />
Wird das Stylesheet so mit dem HTML-Dokument verknüpft, kann bzw. muss es der Benutzer selber auswählen, damit es verwendet wird. Das wirkt sich derzeit nur in den Browsern Firefox, Opera oder Konqueror aus, da diese Funktion derzeit nur von diesen Browsern unterstützt wird. Außerdem sollte man ein "alternate stylesheet" nur in Verbindung mit einem anderen fest eingebundenen verwenden.
Medienspezifische Stylesheets
Man kann auch für verschiedene Medien verschiedene Stylesheets einbinden um z. B. die Gestaltung beim Drucken oder auf Handy-Displays zu regulieren. Dazu gibt es das Attribut
media. In dieses Attribut werden die Parameter notiert für die dieses Stylesheet gelten sollen.Parameter Bedeutung all Stylesheet gilt für alle Ausgabegeräte speech (CSS 2: aural) aurale Ausgabegeräte (z. B. Screenreader) braille Blindenschriftfähige Ausgabegeräte embossed Blindenschriftfähige Drucker handheld Handhelds (Palmtops, PDAs, WinCE-Geräte) print Drucker projection Video-Beamer, Overhead-Projektoren screen Bildschirme tty Ausgabegeräte mit feststehenden Zeichentypen (z. B. Fernschreiber, Terminals oder auch Mobiltelefone) tv TV-Geräte @media print { body { color: black; background-color: white } h1 { font-size: 14pt } }
Literatur
- Michael Jendryschik: Einführung in XHTML, CSS und Webdesign. Addison-Wesley, München 2007, ISBN 978-3-8273-2477-1 (Standardkonforme, moderne und barrierefreie Websites erstellen).
- Kai Laborenz: CSS Praxis. 3. Auflage. Galileo Computing, Bonn 2005, ISBN 3-89842-577-0 (Grundlagen und Referenz, Praxisbeispiele, Tipps und Tricks, Barrierefreies Webdesign mit CSS).
- Florence Maurice, Patricia Rex: Jetzt lerne ich CSS. Markt und Technik, 2006, ISBN 978-3-8272-4190-0 (Grundlagen und Einführung in CSS).
- Jens Meiert: Webdesign mit CSS. 2. Auflage. O'Reilly, 2007, ISBN 978-3-89721-712-6 (Methodik bei Arbeit mit CSS, Praxis-Beispiele).
- Peter Müller: Little boxes. Webseiten gestalten mit CSS. Grundlagen. Markt+Technik Verlag, München 2007, ISBN 978-3-8272-4224-2 (aktualisierte, erweiterte Ausgabe).
- Christopher Schmitt: CSS Kochbuch. 2. Auflage. O'Reilly, 2007, ISBN 978-3-89721-492-7 (Grundlagen und Beispiele zu CSS).
- Heiko Stiegert: CSS-Design - Die Tutorials für Einsteiger. 1. Auflage. Galileo Design, Bonn 2008, ISBN 978-3-8362-1155-0 (über 30 praxisnahe Tutorials, inkl.4 Exkursen zum Thema CSS).
Weblinks
- Doktorarbeit von Håkon Wium Lie – Geschichte, alternative Formate, Designgrundsätze von CSS
- SELFHTML – Ausführliche Darstellung, Verwendung zusammen mit HTML. Download möglich.
- Zen Garden – Umfangreiche Beispielsammlung von CSS-Layouts mit zugehörigem Quellcode
- Browserkompatibilität - CSS 4 You – Ausführliche Tabelle zur Unterstützung von CSS Eigenschaften und Selektoren gängiger Webbrowser
Empfehlungen (recommendations): Canonical XML | CDF | CGI | CSS | DOM | HTML | MathML | OWL | PLS | RDF | RDF-Schema | SISR | SMIL | SOAP | SRGS | SSML | SVG | SPARQL | Timed Text | VoiceXML | WSDL | XForms | XHTML | XML | XML Base | XML Events | XML Information Set | XML Schema | XML Signature | XPath | XPointer | XQuery | XSL Transformation | XSL-FO | XSL | XLink
Anmerkungen (notes): XHTML+SMIL | XAdES
Arbeitsentwürfe (working drafts): CCXML | CURIE | InkML | XFrames | XFDL | WICD | XHTML+MathML+SVG | XBL | XProc | HTML 5
- Als externes Stylesheet für eine (X)HTML-Datei (
Wikimedia Foundation.